Una de las mejores fuentes para conseguir materiales gráficos de fotos es Flickr. En este gran repositorio que tiene ya más de 2000 millones de instantáneas y fotos retocadas podemos encontrar material que se puede utilizar con sólo ciertas restricciones como puede ser el comercializar las fotos, hacer trabajos derivados, etc. La URL que conviene tenerla siempre presente es:
http://www.flickr.com/creativecommons
Como se puede ver, la URL es muy fácil de recordar. Creative Commons son las famosas licencias que dan opción a que otros publiquen materiales, es el ir avanzando hacia una actitud Copyleft, en vez del Copyright.
http://feccoo.blogspot.com :: está en el kernelblog del curso 
30.11.07
Fotos con Creative Commons en Flickr
14.11.07
Repaso a enlazar dos fotos de distinto tamaño
He visto que algunos de vosotros tenéis alguna dificultad en poner una imagen a doble tamaño dentro del post. A fecha de hoy solamente tres de los alumnos/as lo habéis realizado.
Lo repasamos un poquito para que veáis qué fácil es hacerlo con Blogger.
Paso primero: preparamos las fotos.
Primero hay que tenerlo todo dispuesto. Por lo tanto, tenemos que tener en Blogger tanto la foto grande como la foto pequeña. Aprovecho para daros un consejo. Poner las dos fotos, la grande y la pequeña, en un post de vuestra bitácora y guardarlo como borrador. Como dos fotos independientes. Así ya las tenéis en la red y será fácil manejarlas.
Paso segundo: insertamos la foto pequeña.
Ahora empezamos con el post de verdad, con el que vamos a publicar.
Primero, en modo Redactar, insertamos la imagen pequeña. Perfecto. Esto ya lo sabéis hacer.
Paso tercero: buscamos la dirección de la foto grande.
Ahora, vais al post borrador donde tenéis la segunda foto, y veis la foto grande. Poned el cursor sobre la foto y clikar el botón derecho del ratón. En el menú que os saldrá escoger ver imagen.
Veréis la imagen en la pantalla de vuestro ordenador, y la dirección URL de la imagen en la pestaña donde se escriben las direcciones. Seleccionáis la dirección, y la copiáis.
Paso cuarto: enlazamos las dos fotos.
Volvemos al post que estamos editando, donde tenemos la foto pequeña, en posición de Redactar.
Clikamos sobre la foto pequeña, y se nos seleccionará. Perfecto. Ahora escogemos del menú de edición de simpre la opción de insertar vínculo. Y en la caja que nos aparece pegamos la dirección que hemos obtenido en el paso anterior.
Paso quinto: Nos aseguramos de que esté bien
Una vez realizado, accionamos la vista previa y clikjamos en la foto pequeña para ver si salta hacia la foto grande. Si está correcto:
Paso sexto: Publicar entrada.
Ánimo a todos.
Lo repasamos un poquito para que veáis qué fácil es hacerlo con Blogger.
Paso primero: preparamos las fotos.
Primero hay que tenerlo todo dispuesto. Por lo tanto, tenemos que tener en Blogger tanto la foto grande como la foto pequeña. Aprovecho para daros un consejo. Poner las dos fotos, la grande y la pequeña, en un post de vuestra bitácora y guardarlo como borrador. Como dos fotos independientes. Así ya las tenéis en la red y será fácil manejarlas.
Paso segundo: insertamos la foto pequeña.
Ahora empezamos con el post de verdad, con el que vamos a publicar.
Primero, en modo Redactar, insertamos la imagen pequeña. Perfecto. Esto ya lo sabéis hacer.
Paso tercero: buscamos la dirección de la foto grande.
Ahora, vais al post borrador donde tenéis la segunda foto, y veis la foto grande. Poned el cursor sobre la foto y clikar el botón derecho del ratón. En el menú que os saldrá escoger ver imagen.
Veréis la imagen en la pantalla de vuestro ordenador, y la dirección URL de la imagen en la pestaña donde se escriben las direcciones. Seleccionáis la dirección, y la copiáis.
Paso cuarto: enlazamos las dos fotos.
Volvemos al post que estamos editando, donde tenemos la foto pequeña, en posición de Redactar.
Clikamos sobre la foto pequeña, y se nos seleccionará. Perfecto. Ahora escogemos del menú de edición de simpre la opción de insertar vínculo. Y en la caja que nos aparece pegamos la dirección que hemos obtenido en el paso anterior.
Paso quinto: Nos aseguramos de que esté bien
Una vez realizado, accionamos la vista previa y clikjamos en la foto pequeña para ver si salta hacia la foto grande. Si está correcto:
Paso sexto: Publicar entrada.
Ánimo a todos.
13.11.07
Alojar y compartir conocimiento.
 Trasteando por Genbeta, he encontrado Mi baul, un buen lugar donde compartir y alojar nuestros conocimientos.
Trasteando por Genbeta, he encontrado Mi baul, un buen lugar donde compartir y alojar nuestros conocimientos.Mibaul es un punto virtual donde los internautas pueden subir sus archivos, cuyo límite es de 3 MB por archivo pero ilimitado en número de los mismos, relacionados con una serie de áreas de conocimiento, que en este caso son las comunidades disponibles.
Por tanto, lo único que tenemos que hacer es subir archivos con un simple formulario, y situarlo en la comunidad “Mi baúl” si lo queremos en privado o bien seleccionaremos otra de las comunidades disponibles, donde podemos compartir e incluso descargar archivos relacionados: apuntes, tutoriales, diccionarios, mapas, entre otros.
Para poder subir un fichero es necesario ser un usuario registrado. Una vez rellenes el pequeño formulario con los datos necesarios para pertenecer a la comunidad de usuarios de Mi Baul, podrás acceder a tu propio espacio, a Mi (tu) Baul, en el que podrás subir todos los ficheros que quieras, sin limite de cantidad, sin que superen los 3 Mb de capacidad. Se pueden subir todo tipo de ficheros a excepción de ficheros ejecutables (.exe,.bat,...,etc).
Útil para poder alojar y compartir a su vez todo nuestro conocimiento.
Vía: Genbeta
Educación y cultura digital en la Web 2.0 Ponencias en vídeo
He publicado en weblearner un pequeño post enlazando con el curso de verano que la Universidad del País Vasco :: Euskal Herriko Unibertsitaea (UPV::EHU) ofreció en el mes de Julio, denominado “Educación y cultura digital en la Web 2.0“.
Gorka Palazio, Universidad del País Vasco::Euskal Herriko Unibertsitatea
Inmaculada Maiz, Universidad del País Vasco::Euskal Herriko Unibertsitatea
Carlos Castaño, Universidad del País Vasco::Euskal Herriko Unibertsitatea
José Domingo Villaroel, Universidad del País Vasco::Euskal Herriko Unibertsitatea
Enrique Arce, Berritzegune de Leioa
Ángel Larrauri, Berritzegune de Leioa
Vía: weblearner.info
La propia UPV::EHU grabó en vídeo de las ponencias que allí se presentaron.En weblearner encontraréis un enlace directo a las conferencias de los profesores que participaron en ese curso de verano:
Julio Cabero Almenara, Universidad de SevillaGorka Palazio, Universidad del País Vasco::Euskal Herriko Unibertsitatea
Inmaculada Maiz, Universidad del País Vasco::Euskal Herriko Unibertsitatea
Carlos Castaño, Universidad del País Vasco::Euskal Herriko Unibertsitatea
José Domingo Villaroel, Universidad del País Vasco::Euskal Herriko Unibertsitatea
Enrique Arce, Berritzegune de Leioa
Ángel Larrauri, Berritzegune de Leioa
Vía: weblearner.info
Los periódicos se hacen totalmente públicos
La consulta a los archivos de los periódicos pueden ser de gran ayuda para las organizaciones educativas y de todo tipo. Estar al tanto de la tecnología es muy importante y por ello nosotros solemos consultar Barrapunto.com y Techcrunch.com para enterarnos cómo vamos avanzando en la ciencia y las TICs bajo el paraguas de la Web 2.0. Los periódicos han sido reacios durante años a dejar gratuitamente la información en la Red ya que viven de las ventas de sus productos en papel. Muchos han sido los periódicos que no han sabido abrirse a los nuevos tiempos. Sin embargo, el periódico Público entiende que el servicio de archivo es algo que atrae muchas visitas ya que es gratuito. Seguro que encuentras algo interesante para la investigación o para tu organización en los PDFs de todos los ejemplares que han salido hasta hoy en el periódico Público. Están completos en formato PDF en el archivo de este periódico distinto a los otros y que es comandado por uno de los mejores bloggers en castellano: Ignacio Escolar. En la edición del 11 de noviembre, por ejemplo, aparecen las inversiones de publicidad en los distintos soportes: Internet, prensa escrita, revistas, radio... Lo que queda claro es que la inversión en los medios de comunicación por Internet sigue subiendo año tras año, mientras baja en los otros medios. También le podéis echar un ojeada a la excelente implementación de la televisión de Público, hermana de La Sexta, por supuesto.
12.11.07
Instalando la Googlepedia en Firefox
En este vídeo os enseño cómo instalar el complemento Googlepedia para usarlo en el navegador Firefox. Os aconsejo usarlo. Siempre es mejor la combinación Google-Wikipedia, que simplemente los resultados de Google, con nada a su derecha. No os arrepentiréis si lo instaláis.
6.11.07
REPASO GENERAL
Es hora de hacer un pequeño repaso general. Y lo vamos a hacer con dos vídeos.
El primero: las opciones en Blogger. Donde el profesor Gorka J. Palazio nos muestra con el ejemplo del photolog Idahoshots cómo podemos afinar las opciones del blog una vez hemos creado uno dentro del sistema Blogger 2 de Google. Duración: 08:05.
El segundo: Comenzar a publicar en Blogger. Donde la profesora Miriam Muguerza, al hilo de una experiencia del Blog en el área de lengua, nos cuenta cómo enseñó a los alumnos a utilizar el editor de texto de Blogger, cómo poner una foto y cómo hacer enlaces a otras páginas. Al parecer, les sirvió de ayuda. Duración 6:50. Por cierto, que Miriam fue alumna de este curso en la primera edición, y participa también con nosotros en Eduvlog.
El primero: las opciones en Blogger. Donde el profesor Gorka J. Palazio nos muestra con el ejemplo del photolog Idahoshots cómo podemos afinar las opciones del blog una vez hemos creado uno dentro del sistema Blogger 2 de Google. Duración: 08:05.
El segundo: Comenzar a publicar en Blogger. Donde la profesora Miriam Muguerza, al hilo de una experiencia del Blog en el área de lengua, nos cuenta cómo enseñó a los alumnos a utilizar el editor de texto de Blogger, cómo poner una foto y cómo hacer enlaces a otras páginas. Al parecer, les sirvió de ayuda. Duración 6:50. Por cierto, que Miriam fue alumna de este curso en la primera edición, y participa también con nosotros en Eduvlog.
Séptima subtarea 2007: cambiar la dimensión de un objeto incrustado
Cuando utiliamos la opción de insertar, embeber o insertar (que a nosotros nos parece la denominación más exacta) os puede ocurrir que el tamaño del vídeo sea demasiado grande, y que esté como queriéndose montar con la parte estática de nuestro blog. Esto ocurre porque, en YouTube por ejemplo, el ancho del vídeo suele ser de 425 píxeles de ancho y en la mayoría de las plantillas de Blogger el ancho no debe pasar de 400 píxeles. Pero siempre tenemos la posibilidad de cambiar la dimensión del vídeo que aparece en nuestro blog después de incrustarlo desde el interfaz de YouTube. Lo único que tenemos que hacer es ir al editor de entradas y haciendo clic en la pestaña de Edición de HTML, cambiar el ancho (width) y el alto (height) del objeto. Seguro que encontráis esas dos palabras en el código del objeto incrustado. Yo le he puesto 400 píxeles de ancho (width) y 330 píxeles de alto (height) por mantener la proporción del objeto. Seguro que hacéis rápidamente esta tarea una vez ya incrustado un vídeo desde YouTube. Os vuelvo a recordar que la tarea lleva implícitamente la elección pertinente de uno de los más de 100 millones de vídeos que hay en YouTube para la temática de nuestro blog. Recordad que tenemos que buscar el vídeo adecuado a nuestros intereses específicos del eduglog (education + blog).
Sexta subtarea 2007: subida de un vídeo al blog (opción 2, texto)
La opción que hemos visto anteriormente para subir vídeos a nuestra bitácora personal, a través de la opción de "insertar" o "embeber", necesita que el vídeo original esté alojado en un servidor, como YouTube o Google Video. Pero en la Web 2.0 los usuarios, además de consumidores, somos creadores de contenido. Esto es, nosotros mismos podemos realizar nuestras pastillas de vídeo con una cámara digital e incluso con un teléfono móvil.
Si este es el caso, Blogger ha implementado la opción de subir vídeos directamente desde el disco duro de nuestro ordenador. Casi nada. ¿Y cómo lo haremos?. De la misma manera que subimos las fotos que vimos en la primera de las subtareas. Eligiendo, naturalmente, el icono "añadir vídeo" del menú que ya conocemos. Nos encontraremos con una ventana como la siguiente:

Examinamos nuestro disco duro, le asignamos un título a nuestro vídeo, y listo. Las posibilidades de ser editores de nuestro propio contenido, como veis, se multiplican con estas aplicaciones.
Estoy seguro de que muchos de vosotros tenéis acceso a una pequeña cámara de vídeo digital. Y otros muchos también a una cámara de fotos capaz de grabar vídeo. Animaros a probar. Es fenómeno. Ah!, y no me olvido del teléfono móvil. Probadlo también. No os quedéis con las ganas.
Si este es el caso, Blogger ha implementado la opción de subir vídeos directamente desde el disco duro de nuestro ordenador. Casi nada. ¿Y cómo lo haremos?. De la misma manera que subimos las fotos que vimos en la primera de las subtareas. Eligiendo, naturalmente, el icono "añadir vídeo" del menú que ya conocemos. Nos encontraremos con una ventana como la siguiente:
Examinamos nuestro disco duro, le asignamos un título a nuestro vídeo, y listo. Las posibilidades de ser editores de nuestro propio contenido, como veis, se multiplican con estas aplicaciones.
Estoy seguro de que muchos de vosotros tenéis acceso a una pequeña cámara de vídeo digital. Y otros muchos también a una cámara de fotos capaz de grabar vídeo. Animaros a probar. Es fenómeno. Ah!, y no me olvido del teléfono móvil. Probadlo también. No os quedéis con las ganas.
Sexta subtarea 2007: subida de un vídeo al blog (opción 2, vídeo)
Publicando un vídeo en Blogger
El profesor Gorka J. Palacio, de la Universidad del País Vasco, nos habla de la nueva funcionalidad de Blogger que ahora da la opción de subir vídeos directamente desde el panel de edición del sistema. Duración: 01:59.
El vídeo está alojado en Eduvlog, que es un excelente repositorio de vídeos educativos en el que estamos trabajando y que esperamos que se convierta en una excelente herramienta para la incorporación del vídeo en microformato en nuestras aulas.
El profesor Gorka J. Palacio, de la Universidad del País Vasco, nos habla de la nueva funcionalidad de Blogger que ahora da la opción de subir vídeos directamente desde el panel de edición del sistema. Duración: 01:59.
El vídeo está alojado en Eduvlog, que es un excelente repositorio de vídeos educativos en el que estamos trabajando y que esperamos que se convierta en una excelente herramienta para la incorporación del vídeo en microformato en nuestras aulas.
Insertar o embeber
Ya veis qué sencillo es poner un vídeo en nuestra bitácora personal. Naturalmente, siempre es relevante que vaya de acuerdo con la temática de nuestro blog.
Denominamos "insertar" o "embeber" ("embed" encontraréis en otras aplicaciones) a esta manera de interoperar con diferentes elementos. Copiar un trocito de código que directamente te ofrece el servidor en tu propia bitácora, mediante algo tan antiguo como "copiar y pegar".
Es la red de los pequeños elementos, donde puede intercambiar y reutilizar información (texto, audio, vídeo) entre aplicaciones, aunque éstas sean diferentes.
Denominamos "insertar" o "embeber" ("embed" encontraréis en otras aplicaciones) a esta manera de interoperar con diferentes elementos. Copiar un trocito de código que directamente te ofrece el servidor en tu propia bitácora, mediante algo tan antiguo como "copiar y pegar".
Es la red de los pequeños elementos, donde puede intercambiar y reutilizar información (texto, audio, vídeo) entre aplicaciones, aunque éstas sean diferentes.
Quinta subtarea 2007: subida de un vídeo al blog (opción 1)
YouTube, comprada por Google, es una aplicación web 2.0 que nos permite subir y compartir vídeos con los demás. Entre una de sus grandes funcionalidades está la de darnos la opción de subir directamente los vídeos que consideremos interesantes a nuestro blog en Blogger. Por ello vamos a hacer la práctica de buscar un vídeo en YouTube y una vez que hemos considerado que es interesante para la materia que vamos a tratar en nuestro blog, subirlo a nuestro blog personal. Yo aquí os he puesto el ejemplo del vídeo sobre Elearning2, seguro que vosotros encontráis en el buscador de YouTube algo interesante para subirlo a vuestra bitácora. Los pasos para esta subtarea son:
0. Entramos en YouTube y nos damos de alta. Es gratuito entrar en su red. Para ello en el menú de arriba hacemos clic en el enlace de entrada para logear (log in) y ponemos los datos que nos piden: nombre de usuario, contraseña, país y código de letras antispam. (En realidad no es necesario darse de alta para subir un vídeo a nuestro blog, pero tampoco nos molesta hacerlo).
1.- Entramos ahora en YouTube con nuestra contraseña y nombre de usuario
3.- Elegimos el vídeo y hacemos clic bien en el título del vídeo, bien en la imagen estática del vídeo.
4. Debajo del vídeo que estamos viendo veremos una pestaña que indica "insertar". Y dentro de la pestaña un código que YouTube genera automáticamente que comienza y termina con unos corchetes <>.
5.- Copiamos ese código y lo pegamos en el post que estemos escribiendo en nuestra bitácora. Recordad que debéis copiarlo completo, incluidos los corchetes <> del comienzo y el final del código. Pero, atención, debemos pegarlo seleccionando antes, en nuestra bitácora "Edición de HTML". Lo pegamos y ya está.
6.- Sólo nos faltará volver a la opción de "Redactar" y acompañar el vídeo del texto que nos parezca más adecuado. Y recordad que el vídeo debe ir acorde con vuestra temática en el blog.
Así de fácil es subir directamente los vídeos a Blogger, o mejor dicho, a nuestro blog personal en Blogger. Espero que seáis capaces de realizar esta tarea. YouTube es una red social. Por lo tanto podremos no sólo subirnos vídeos a nuestra bitácora personal, sino que podremos valorarlos, realizar comentarios, y, sobre todo, poner también nuestros vídeo en esa aplicación. Para ello, deberemos estar registrados, cosa que ya habéis hecho. Pero ese será objeto de otra subtarea.
0. Entramos en YouTube y nos damos de alta. Es gratuito entrar en su red. Para ello en el menú de arriba hacemos clic en el enlace de entrada para logear (log in) y ponemos los datos que nos piden: nombre de usuario, contraseña, país y código de letras antispam. (En realidad no es necesario darse de alta para subir un vídeo a nuestro blog, pero tampoco nos molesta hacerlo).
1.- Entramos ahora en YouTube con nuestra contraseña y nombre de usuario
3.- Elegimos el vídeo y hacemos clic bien en el título del vídeo, bien en la imagen estática del vídeo.
4. Debajo del vídeo que estamos viendo veremos una pestaña que indica "insertar". Y dentro de la pestaña un código que YouTube genera automáticamente que comienza y termina con unos corchetes <>.
5.- Copiamos ese código y lo pegamos en el post que estemos escribiendo en nuestra bitácora. Recordad que debéis copiarlo completo, incluidos los corchetes <> del comienzo y el final del código. Pero, atención, debemos pegarlo seleccionando antes, en nuestra bitácora "Edición de HTML". Lo pegamos y ya está.
6.- Sólo nos faltará volver a la opción de "Redactar" y acompañar el vídeo del texto que nos parezca más adecuado. Y recordad que el vídeo debe ir acorde con vuestra temática en el blog.
Así de fácil es subir directamente los vídeos a Blogger, o mejor dicho, a nuestro blog personal en Blogger. Espero que seáis capaces de realizar esta tarea. YouTube es una red social. Por lo tanto podremos no sólo subirnos vídeos a nuestra bitácora personal, sino que podremos valorarlos, realizar comentarios, y, sobre todo, poner también nuestros vídeo en esa aplicación. Para ello, deberemos estar registrados, cosa que ya habéis hecho. Pero ese será objeto de otra subtarea.
5.11.07
Cuarta subtarea 2007: enlazar una imagen de Flickr al blog
Estaba preparando un artículo para publicar en nuestro edublog cuando he leído la subtarea que os propone Gorka de enlazar o linkear una imagen con otra. Sencillo y vistoso. Ya veis claramente que hay dos rutas a dos imágenes en un servidor (en el caso propuesto, en el de la Universidad del País Vasco; aunque pudieran estar en Blogger).
Pero también podrían estar en servidores distintos, y es aquí donde está la variante de esta subtarea.

Yo deseaba mostrar una imagen pequeña, propia de un blog, ésta que veis encima, que en realidad está tomada del original que está en Flikr. Yo, lo que deseo, es que al clicar la foto pequeña vayamos por arte de magia al propio servidor de flikr que nos mostrará la foto original, los tags o metadatos con los que la ha relacionado el autor, si está en una serie o en una presentación, etc.
Y al clicar, eso es lo que ocurre. Que saltamos a la foto original que viene acompañada de mucha más información: otras fotos del autor, taggs o etiquetas que le aplica a la foto, comentarios a la foto, etc.. Esa información añadida es muy útil para trabajar.
Como veis, es la misma técnica que nos ha contado Gorka, pero utilizando una foto pequeña que tenemos en nuestro servidor y la dirección URL original.
En este caso, la foto pequeña apunta al servidor "weblearner", y la foto grande a Flikr.
<a href="http://www.flickr.com/photos/stephen_downes/252157734/"
><img src="http://weblearner.info/wp-content/uploads/
2006/10/grupos_redes_txiki.jpg" />
</a>
Pero también podrían estar en servidores distintos, y es aquí donde está la variante de esta subtarea.

Yo deseaba mostrar una imagen pequeña, propia de un blog, ésta que veis encima, que en realidad está tomada del original que está en Flikr. Yo, lo que deseo, es que al clicar la foto pequeña vayamos por arte de magia al propio servidor de flikr que nos mostrará la foto original, los tags o metadatos con los que la ha relacionado el autor, si está en una serie o en una presentación, etc.
Y al clicar, eso es lo que ocurre. Que saltamos a la foto original que viene acompañada de mucha más información: otras fotos del autor, taggs o etiquetas que le aplica a la foto, comentarios a la foto, etc.. Esa información añadida es muy útil para trabajar.
Como veis, es la misma técnica que nos ha contado Gorka, pero utilizando una foto pequeña que tenemos en nuestro servidor y la dirección URL original.
En este caso, la foto pequeña apunta al servidor "weblearner", y la foto grande a Flikr.
<a href="http://www.flickr.com/photos/stephen_downes/252157734/"
><img src="http://weblearner.info/wp-content/uploads/
2006/10/grupos_redes_txiki.jpg" />
</a>
Tercera subtarea 2007: post con imagen en doble tamaño
Seguimos trabajando la bitácora o blog. Y en esta ocasión aprendemos-practicamos con el código puro y duro. De paso aprovecho para enseñaros mi escritorio del ordenador portátil. Como podéis ver en la imagen, lo tengo con el tapiz o fondo de la metáfora de la LIBERTAD (el free inglés entendido como libre y no como gratuito). Es la libertad que da el uso de herramientas de código abierto que no ocultan nada. Es también, por ende, la metáfora de la catedral y el bazar. Lo nuestro debe ser un bazar, ya que la web 2.0 representa la red, no sólo para lectura, porque la red para escritura es ya una realidad con los blogs y los wikis. Bueno, ya hablaremos más de ello. Ahora vamos con la sexta subtarea de la primera competencia. Fijaros en la imagen del escritorio de 300 píxeles de ancho (medida lógica para el blog): al hacer clic sobre ella, nos aparece la misma imagen en tamaño de 1024 píxeles de anchura (la altura no nos importa). Recordad que tenéis que hacer clic en la lupa para verla en tamaño real de 1024 px. Bien, pues debajo de la imagen del escritorio con la cerveza GNU tenéis el código necesario para hacer posible lo mágico de enlazar o linkear una imagen con otra imagen. El código en rojo es el que pinta la imagen enlazada. El código en negro es el que pinta la imagen pequeña. Fijaros que hay dos rutas a dos imágenes en un servidor (en este caso, en el de la Universidad del País Vasco; aunque pudieran estar en Blogger).

<a href="http://www.ehu.es/palazio/feccoo/gnu_beer.png"><img src="http://www.ehu.es/palazio/feccoo/gnu_beer_300.png" /></a>
Seguro que con este código eres capaz de hacer un post con una imagen tuya de unos 47x70 píxeles (ancho x alto) y otra mayor (tamaño libre) enlazada con la anterior. Para ello necesitaréis una cámara de fotos y un programa cualquiera para reducirla. Yo os recomiendo el GIMP porque es Software Libre. Es un excelente programa de retoque de imágenes, parecido a Photoshop. Gimp se puede descargar desde Gimp.org (versión para Windows). Tras instalarlo en vuestro disco duro y tener la foto vuestra en tamaño grande (las cámaras digitales las sacan en 640 de ancho como mínimo normalmente), sólo tenéis que abirla con GIMP, pulsar con el botón derecho en la imagen y escoger escalar la imagen. Le cambiáis el ancho únicamente y la guardáis en el disco duro en formato PNG o JPG. Luego para poner las dos fotos en tamaños distintos dentro del post, atentos:
Primer paso: se suben las dos imágenes al Blogger desde dentro del post
Segundo paso: se va a la pestaña Edición en HTML (en vez de la que pone Redactar), dentro del editor del backend del post.
Tercer paso: recortamos el código de las dos fotos y lo escribimos en el bloc de notas de Windows y otro editor en GNU/Linux (KText, por ejemplo).
Cuarto paso: pegamos en el post (con edición en HTML) el código que os he dejado yo aquí con la foto del escritorio de la cerveza.
Quinto paso: cambiamos las dos rutas de la foto en pequeño y grande que tengo arriba y ponemos las dos rutas de Blogger que aparecen en el código copiado dentro del bloc de notas. Seguro que las podéis encontrar ya que sólo hay dos rutas: una primera a la foto en grande y otra segunda a la foto en tamaño pequeño.
Sexto paso: se guarda todo y ponéis, ya en modo Redactar, algo de texto explicándo vuestro CV abreviado.

<a href="http://www.ehu.es/palazio/feccoo/gnu_beer.png"><img src="http://www.ehu.es/palazio/feccoo/gnu_beer_300.png" /></a>
Seguro que con este código eres capaz de hacer un post con una imagen tuya de unos 47x70 píxeles (ancho x alto) y otra mayor (tamaño libre) enlazada con la anterior. Para ello necesitaréis una cámara de fotos y un programa cualquiera para reducirla. Yo os recomiendo el GIMP porque es Software Libre. Es un excelente programa de retoque de imágenes, parecido a Photoshop. Gimp se puede descargar desde Gimp.org (versión para Windows). Tras instalarlo en vuestro disco duro y tener la foto vuestra en tamaño grande (las cámaras digitales las sacan en 640 de ancho como mínimo normalmente), sólo tenéis que abirla con GIMP, pulsar con el botón derecho en la imagen y escoger escalar la imagen. Le cambiáis el ancho únicamente y la guardáis en el disco duro en formato PNG o JPG. Luego para poner las dos fotos en tamaños distintos dentro del post, atentos:
Primer paso: se suben las dos imágenes al Blogger desde dentro del post
Segundo paso: se va a la pestaña Edición en HTML (en vez de la que pone Redactar), dentro del editor del backend del post.
Tercer paso: recortamos el código de las dos fotos y lo escribimos en el bloc de notas de Windows y otro editor en GNU/Linux (KText, por ejemplo).
Cuarto paso: pegamos en el post (con edición en HTML) el código que os he dejado yo aquí con la foto del escritorio de la cerveza.
Quinto paso: cambiamos las dos rutas de la foto en pequeño y grande que tengo arriba y ponemos las dos rutas de Blogger que aparecen en el código copiado dentro del bloc de notas. Seguro que las podéis encontrar ya que sólo hay dos rutas: una primera a la foto en grande y otra segunda a la foto en tamaño pequeño.
Sexto paso: se guarda todo y ponéis, ya en modo Redactar, algo de texto explicándo vuestro CV abreviado.
Repositorios
La propia Wikipedia define un repositorio, también denominado depósito como un sitio centralizado donde se almacena y mantiene información digital. Y, si os fijáis, no es sino un repositorio gratuito el que he utilizado para guardar el archivo de texto que habéis utilizado en la segunda subtarea.
He optado por esnips porque me permite 5 GB de almacenaje gratuito. Y no sólo eso, sino que me permite crear carpetas (folders) dentro de ese espacio para organizar mejor mi información, cualquiera sea el formato (texto, audio, video, etc) en que se encuentre. Y lo que es más importante, me facilita una URL para cada documento. Fácil, sencillo y potente.
La idea es que utilicemos cada vez más los recursos de Internet, de manera que no dependamos de tener nuestro ordenador a mano para poder trabajar. Allí donde me encuentre tendré mi bitácora, mis documentos, mi correo electrónico y mis videos. Siempre "on". Esa es la clave
He optado por esnips porque me permite 5 GB de almacenaje gratuito. Y no sólo eso, sino que me permite crear carpetas (folders) dentro de ese espacio para organizar mejor mi información, cualquiera sea el formato (texto, audio, video, etc) en que se encuentre. Y lo que es más importante, me facilita una URL para cada documento. Fácil, sencillo y potente.
La idea es que utilicemos cada vez más los recursos de Internet, de manera que no dependamos de tener nuestro ordenador a mano para poder trabajar. Allí donde me encuentre tendré mi bitácora, mis documentos, mi correo electrónico y mis videos. Siempre "on". Esa es la clave
Segunda subtarea 2007: implementación de enlaces a todos los blogs
En esta ocasión vamos a comenzar con las tareas de personalización del blog individual. Hemos decidido cambiar la manera de hacerlo que os habíamos sugerido en la primera versión de este post. El motivo es simplemente por seguridad. De el modo en que lo vais a realizar no tendremos que modificar la plantilla de Blogger.
Para poder completar esta tarea, debéis seguir las instrucciones que aparecen un poco más abajo.
Instrucciones para colocar los enlaces en la columna derecha del blog de cada cual:
0.- Entramos en Blogger con nuestro nombre de usuario y contraseña
1.- Hacemos clic en el enlace a nuestra bitácora que aparece en el panel o backend de Blogger
2.- Una vez hemos entrado en el backend del blog, hacemos clic en la pestaña de plantilla
3.- Nos aparece la siguiente pantalla

Esta pantalla es la clave para personalizar nuestro blog. No olvidéis que para blogger, "página" se refiere a los elementos estáticos de nuestro blog. Esos que aparecen en la columna de la derecha y que vamos a personalizar.
Como vamos a añadir elementos, las direcciones de las bitácoras de todos nosotros, escogeremos la opción: "Añadir un elemento de página".
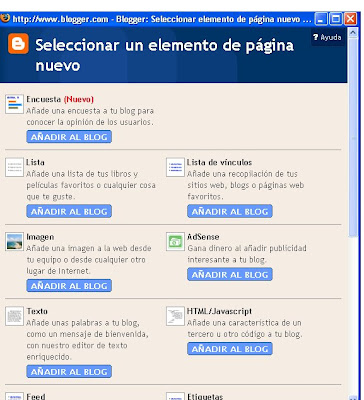
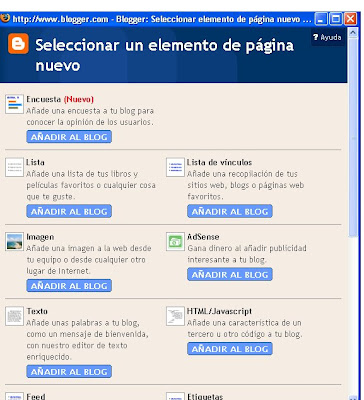
4.- Se nos desplegará una pantalla como la que aparece debajo:

Esta ventana nos señala las diferentes posibilidades a la hora de añadir elementos a nuestra página. En nuestro caso, vamos a configurar una lista de vínculos, que es la opción que escogeremos.

5.- Ahora deberemos introducir los datos de nuestros colegas uno a uno. Es un trabajo un tanto tedioso, pero muy sencillo. Comenzaremos con el primer alumno de nuestra lista, y seguiremos igual con todos los demás.
Bastará con copiar del documento txt que os habéis bajado, la URL de la bitácora del primer alumno de la lista, y pegarla en Blogger en su ventana correspondiente. Como "nombre del sitio web nuevo" podemos copiar y pegar el nombre del alumno. Y después, clikaremos en la ventana "añadir vínculo".
Esto nos permitirá realizar la misma operación con el segundo alumno de la lista, y así sucesivamente.
Si aceptáis la opción de presentar los vínculos de manera alfabética, tendréis la misma lista que aparece en el kernelblog de nuestra bitácora.
Si algo ha salido mal, siempre nos tenéis a los profesores del curso para arreglar aquello que sea necesario haciendo comentarios en este blog o por medio de Google Groups.
Para poder completar esta tarea, debéis seguir las instrucciones que aparecen un poco más abajo.
Descarga el documento en formato .txt (texto puro sin código) haciendo clic en esnips (icono de arriba) y luego guardando el fichero en una carpeta de tu disco duro. En ese fichero encontraréis el nombre de todos los alumnos y la dirección de sus bitácoras persdonales.
Instrucciones para colocar los enlaces en la columna derecha del blog de cada cual:
0.- Entramos en Blogger con nuestro nombre de usuario y contraseña
1.- Hacemos clic en el enlace a nuestra bitácora que aparece en el panel o backend de Blogger
2.- Una vez hemos entrado en el backend del blog, hacemos clic en la pestaña de plantilla
3.- Nos aparece la siguiente pantalla
Esta pantalla es la clave para personalizar nuestro blog. No olvidéis que para blogger, "página" se refiere a los elementos estáticos de nuestro blog. Esos que aparecen en la columna de la derecha y que vamos a personalizar.
Como vamos a añadir elementos, las direcciones de las bitácoras de todos nosotros, escogeremos la opción: "Añadir un elemento de página".
4.- Se nos desplegará una pantalla como la que aparece debajo:

Esta ventana nos señala las diferentes posibilidades a la hora de añadir elementos a nuestra página. En nuestro caso, vamos a configurar una lista de vínculos, que es la opción que escogeremos.

5.- Ahora deberemos introducir los datos de nuestros colegas uno a uno. Es un trabajo un tanto tedioso, pero muy sencillo. Comenzaremos con el primer alumno de nuestra lista, y seguiremos igual con todos los demás.
Bastará con copiar del documento txt que os habéis bajado, la URL de la bitácora del primer alumno de la lista, y pegarla en Blogger en su ventana correspondiente. Como "nombre del sitio web nuevo" podemos copiar y pegar el nombre del alumno. Y después, clikaremos en la ventana "añadir vínculo".
Esto nos permitirá realizar la misma operación con el segundo alumno de la lista, y así sucesivamente.
Si aceptáis la opción de presentar los vínculos de manera alfabética, tendréis la misma lista que aparece en el kernelblog de nuestra bitácora.
Si algo ha salido mal, siempre nos tenéis a los profesores del curso para arreglar aquello que sea necesario haciendo comentarios en este blog o por medio de Google Groups.
Primera subtarea 2007: subir una foto desde nuestro disco duro
 Una de las primeras cosas que quieren hacer los bloggers que estrenan una bitácora en los servidores Blogspot de Google es la de intentar poner una foto. Es algo lógico ya que la nuestra es una sociedad audiovisual que avanza hacia el multimedia y los servicios red.
Una de las primeras cosas que quieren hacer los bloggers que estrenan una bitácora en los servidores Blogspot de Google es la de intentar poner una foto. Es algo lógico ya que la nuestra es una sociedad audiovisual que avanza hacia el multimedia y los servicios red.El poner una foto en un post o artículo es algo realmente sencillo de hacer. Sólo tenemos que hacer clic en la imagen que aparece en el editor de texto del panel de control o backend de la aplicación, algo que podemos ver en la imagen anexa que se ve abajo (hacemos clic en la imagen del cuadro que aparece en la barra de edición). Una vez hemos hecho clic en añadir imagen, se lanza la aplicación de Blogger que nos permite buscar en nuestro disco duro el lugar en donde reside la foto que queremos subir al servidor de Blogspot de Google. Buscamos la foto en el directorio o carpeta pertinente y la subimos sin más. Seguidamente, Blogger nos dirá que la foto se ha subido con éxito al servidor, y que está ya publicada. Así tendremos la foto en la posición que queramos dentro del post o artículo que lleva la imagen referida; es decir, la foto la podemos poner a la derecha, izquierda, etc. Recordemos de todas formas que siempre conviene bajar el tamaño de la foto a un ancho (width) de 200 o 250 píxeles para que quede bien en la bitácora o blog. Cuando queramos resaltar la imagen, le podemos dar un ancho de 400 píxeles, que es el tamaño de la imagen de abajo de este artículo. Por el contrario, en la imagen tomada en el salón de grados de la Universidad del País Vasco (en la parte superior de este post), vemos cómo queda una imagen de 255 píxeles de ancho. Y no mencionamos el alto o largo de la foto porque en un post no tiene tanta importancia como el ancho. De arrriba a abajo, puede ser tan largo o corto como queramos. Lo importante es el ancho que va a ver el usuario en la pantalla. Programas como Gimp o Photoshop sirven muy bien para cambiar la proporción de las fotos. Sólo hay que poner el ancho para que estos programas pongan automatizadamente una proporción lógica en el eje del largo a la foto. No hace falta sacar la computadora. Estos programas nos facilitan el trabajo. Recordemos que Gimp es un programa de Software Libre muy avanzado que se puede descargar gratuitamente desde la web
Gimp.org. Si la empresa de realización de cine Pixar utiliza Gimp y no Photoshop es por algo.

Presentación de subtareas una a una
Hola a todos.
Parece que ya, por fin, el proceso por el que cada uno de vosotros sois administradores de vuestra bitácora ya está realizado, y ya, sin falta, hay que ir realizando las tareas.
Nuestro compañero Malkavian me pide que ponga un post separado de cada subtarea. Me ha parecido buena idea, así que vamos a hacerlo de esa manera.
Por este motivo, aunque se repitan voy a ir añadiendo una a una las subtareas de nuevo.
Cualquier comentario acerca de su realización podéis escribirlo en "comentarios". De esta manera, las dudas y los logros de los compañeros a la hora de realizar las subtareas pueden servir a todos los demás.
Parece que ya, por fin, el proceso por el que cada uno de vosotros sois administradores de vuestra bitácora ya está realizado, y ya, sin falta, hay que ir realizando las tareas.
Nuestro compañero Malkavian me pide que ponga un post separado de cada subtarea. Me ha parecido buena idea, así que vamos a hacerlo de esa manera.
Por este motivo, aunque se repitan voy a ir añadiendo una a una las subtareas de nuevo.
Cualquier comentario acerca de su realización podéis escribirlo en "comentarios". De esta manera, las dudas y los logros de los compañeros a la hora de realizar las subtareas pueden servir a todos los demás.
Subscribe to:
Posts (Atom)