 La mascota Tux de GNU/Linux, metamorfoseada de Homer Simpson, os envia la felicitación de fin de año y para que le recordéis durante todo el año os pide que la pongáis como fondo o tapiz del escritorio que uséis. La descarga la podéis hacer simplemente haciendo clic en la imagen anexa. Una vez se ve en grande, doble click y la podréis ver en 1024 de ancho (los textos los veréis con claridad en tamaño real). Luego, al aparecer la imagen en tamaño 1024x768, botón derecho y 'guardar imagen como...' y a dejarlo en el disco duro propio de cada cual. La felicitación os la he puesto en 9 idiomas. Esperemos que este año sea fructífero para todos y empecemos a familiarizarnos con el Software Libre y el sistema operativo GNU/Linux en sus diferentes sabores o versiones: Mepis, SuSE, Red Hat, Ubuntu, Kubuntu, Slackware, Molinux, Ehux, Mandriva, Knoppix... Atentos porque os he dejado en Eduvlogs un screencast con las instrucciones para poner de fondo de pantalla a Tux.
La mascota Tux de GNU/Linux, metamorfoseada de Homer Simpson, os envia la felicitación de fin de año y para que le recordéis durante todo el año os pide que la pongáis como fondo o tapiz del escritorio que uséis. La descarga la podéis hacer simplemente haciendo clic en la imagen anexa. Una vez se ve en grande, doble click y la podréis ver en 1024 de ancho (los textos los veréis con claridad en tamaño real). Luego, al aparecer la imagen en tamaño 1024x768, botón derecho y 'guardar imagen como...' y a dejarlo en el disco duro propio de cada cual. La felicitación os la he puesto en 9 idiomas. Esperemos que este año sea fructífero para todos y empecemos a familiarizarnos con el Software Libre y el sistema operativo GNU/Linux en sus diferentes sabores o versiones: Mepis, SuSE, Red Hat, Ubuntu, Kubuntu, Slackware, Molinux, Ehux, Mandriva, Knoppix... Atentos porque os he dejado en Eduvlogs un screencast con las instrucciones para poner de fondo de pantalla a Tux. http://feccoo.blogspot.com :: está en el kernelblog del curso 
31.12.06
Descarga de la felicitación de Tux
 La mascota Tux de GNU/Linux, metamorfoseada de Homer Simpson, os envia la felicitación de fin de año y para que le recordéis durante todo el año os pide que la pongáis como fondo o tapiz del escritorio que uséis. La descarga la podéis hacer simplemente haciendo clic en la imagen anexa. Una vez se ve en grande, doble click y la podréis ver en 1024 de ancho (los textos los veréis con claridad en tamaño real). Luego, al aparecer la imagen en tamaño 1024x768, botón derecho y 'guardar imagen como...' y a dejarlo en el disco duro propio de cada cual. La felicitación os la he puesto en 9 idiomas. Esperemos que este año sea fructífero para todos y empecemos a familiarizarnos con el Software Libre y el sistema operativo GNU/Linux en sus diferentes sabores o versiones: Mepis, SuSE, Red Hat, Ubuntu, Kubuntu, Slackware, Molinux, Ehux, Mandriva, Knoppix... Atentos porque os he dejado en Eduvlogs un screencast con las instrucciones para poner de fondo de pantalla a Tux.
La mascota Tux de GNU/Linux, metamorfoseada de Homer Simpson, os envia la felicitación de fin de año y para que le recordéis durante todo el año os pide que la pongáis como fondo o tapiz del escritorio que uséis. La descarga la podéis hacer simplemente haciendo clic en la imagen anexa. Una vez se ve en grande, doble click y la podréis ver en 1024 de ancho (los textos los veréis con claridad en tamaño real). Luego, al aparecer la imagen en tamaño 1024x768, botón derecho y 'guardar imagen como...' y a dejarlo en el disco duro propio de cada cual. La felicitación os la he puesto en 9 idiomas. Esperemos que este año sea fructífero para todos y empecemos a familiarizarnos con el Software Libre y el sistema operativo GNU/Linux en sus diferentes sabores o versiones: Mepis, SuSE, Red Hat, Ubuntu, Kubuntu, Slackware, Molinux, Ehux, Mandriva, Knoppix... Atentos porque os he dejado en Eduvlogs un screencast con las instrucciones para poner de fondo de pantalla a Tux. 26.12.06
¿Tenéis un blog web 2.0?
24.12.06
Primer encuentro de eduvlogfesores
- Gorka J. Palacio
- Luján Mejías
- Almudena de la Peña
- Karmele García
- Manolo Ibáñez
- Marian Mugerza
- Josi Sierra Orrantia
- José Luis Herrero
- Begoña Kortabitarte
- Begoña Ituarte
- Mirari Ituarte
- Javier 'Malkavian' Ortega
- Inmaculada Maiz
- Joxe Amenabar
- Joseba Lauzirika
- Carlos Castaño
- Txomin Villarroel
- José Ramón Fernández
[Actualizado a 29 de diciembre de 2006, por Gorka]: os recuerdo que este encuentro está abierto a personas que aunque no estén con nosotros en el curso puedan estar interesadas en los vlogs (videoblogs); estamos en red y si la aumentamos, tanto mejor para todos; por ello podéis invitar a posibles vloggers que conozcáis. Por otro lado, este puede ser el encuentro fin de curso (si hacemos otro, bienvenido sea, y si es en Madrid... pues no importa). Si alguien viene desde otro punto de la península, que sepa que para antes de las 20.00 horas acabará todo. Saliendo a las 8:00, para las 12:30 por ejemplo se puede volver a Madrid. En cuanto a lo de que alguien se retraiga por el asunto de no estar aún con el hábito del vídeo... tranquilo porque en la reunión daremos los primeros pasos. Si tenéis una cámara web, se trae a la reunión... si tenéis una grabadora digital de DVD se trae también... si no se tiene, no importa, se darán consejos para en el futuro comprarlas o pedirlas a los reyes magos que están de camino desde Oriente.
FELIZ AÑO VLOGERO a todos.
17.12.06
Televisión interactiva IP para la red FECCOO
 Después de bastantes horas por la noche trabajando durante el fin de semana, ya os tengo preparada lo que le faltaba a esta red: una IPTV. Espero que alguien se anime a trabajar en red con videobloggers o vloggers como ahora se dice. El nombre de televisión no me gusta ya que me sabe a poco. Esto es una algo más que una caja tonta procedente de la época analógica. Lo que es Eduvlogs es algo más que eso. Se trata de un vlog, y por lo tanto es interactivo y en formato blog. Es lo que yo llamo la televisión del ciudadano; pero en este caso en red de bloggers para crear comunidad. Nunca había sido tan fácil hacer una televisión. Empezad a emitir. El vlog o videoblog está en Alpha (todavía no ha llegado al estado Beta), porque le quiero añadir otra funcionalidad que se me ocurrió el otro día por la noche. Ya os hablaré de ella. Ahora sólo hay cuatro o cinco vídeos, pero Josi nos mete dentro de poco los 100 que tiene en Google Video. Espero que os valga para no perdernos de vista después de este curso. La idea es aportar más funcionalidades a este vlog (con letra 'v', sí) y que sirva para las asignaturas de los vlogfesores que quieran. Creo que es la primera televisión o vlog comunitario orientado a la Educación que nace en Internet. Recordad la URL de Eduvblogs:
Después de bastantes horas por la noche trabajando durante el fin de semana, ya os tengo preparada lo que le faltaba a esta red: una IPTV. Espero que alguien se anime a trabajar en red con videobloggers o vloggers como ahora se dice. El nombre de televisión no me gusta ya que me sabe a poco. Esto es una algo más que una caja tonta procedente de la época analógica. Lo que es Eduvlogs es algo más que eso. Se trata de un vlog, y por lo tanto es interactivo y en formato blog. Es lo que yo llamo la televisión del ciudadano; pero en este caso en red de bloggers para crear comunidad. Nunca había sido tan fácil hacer una televisión. Empezad a emitir. El vlog o videoblog está en Alpha (todavía no ha llegado al estado Beta), porque le quiero añadir otra funcionalidad que se me ocurrió el otro día por la noche. Ya os hablaré de ella. Ahora sólo hay cuatro o cinco vídeos, pero Josi nos mete dentro de poco los 100 que tiene en Google Video. Espero que os valga para no perdernos de vista después de este curso. La idea es aportar más funcionalidades a este vlog (con letra 'v', sí) y que sirva para las asignaturas de los vlogfesores que quieran. Creo que es la primera televisión o vlog comunitario orientado a la Educación que nace en Internet. Recordad la URL de Eduvblogs:http://eduvlogs.blogspot.com/

14.12.06
Los docentes, con los ciegos también
 Cuando preparamos nuestros materiales de clase, siempre solemos tener una gran laguna con los invidentes. Los alumnos ciegos tienen una brecha digital muy grande y pocos se ocupan de que ello no sea así. Una de las labores que podemos hacer en nuestros edublogs es la de que nuestros contenidos están también en formato de audio para que ellos puedan oir los ejercicios, tareas y artículos de la bitácora. Sería interesante hacer un edublog con conversión de todos los textos a voz, ¿no crees? Pues ello ya es posible con la llegada a la blogosfera de la tecnología de conversión a audio automatizada. Los bloggers están siempre en la punta del iceberg a la hora de la adquisición de las últimas tecnologías y en inglés tenemos ya cientos de blogs que están utilizando Talkr. Entra bucea en la web y verás lo que hace esta tecnología, algo parecido a lo que he hecho yo aquí en este post (aunque yo no lo he realizado con Talkr). Antes de terminar un corto comentario sobre el subtítulo que lleva Talkr en su web: Letting blogs speak for themselves, es decir, Dejemos que los blogs hablen por sí mismos. Esa es la idea.
Cuando preparamos nuestros materiales de clase, siempre solemos tener una gran laguna con los invidentes. Los alumnos ciegos tienen una brecha digital muy grande y pocos se ocupan de que ello no sea así. Una de las labores que podemos hacer en nuestros edublogs es la de que nuestros contenidos están también en formato de audio para que ellos puedan oir los ejercicios, tareas y artículos de la bitácora. Sería interesante hacer un edublog con conversión de todos los textos a voz, ¿no crees? Pues ello ya es posible con la llegada a la blogosfera de la tecnología de conversión a audio automatizada. Los bloggers están siempre en la punta del iceberg a la hora de la adquisición de las últimas tecnologías y en inglés tenemos ya cientos de blogs que están utilizando Talkr. Entra bucea en la web y verás lo que hace esta tecnología, algo parecido a lo que he hecho yo aquí en este post (aunque yo no lo he realizado con Talkr). Antes de terminar un corto comentario sobre el subtítulo que lleva Talkr en su web: Letting blogs speak for themselves, es decir, Dejemos que los blogs hablen por sí mismos. Esa es la idea.
Café negro para empezar la jornada docente
 Por la mañanita, siempre es bueno despertarse bien, antes de ir al trabajo con café negro. La cafeína tiene propiedades estimulantes para que no nos quedemos dormidos en clase, después de una larga noche en Internet. Así que, antes de ir a las aulas siempre es bueno relajarse con el café negro que nos propone la cantante Mary Couglhan. Café para relajarse, aunque parezca contradictorio, no lo es; la vida misma es así: amarga y dulce a la vez. Seguro que todos hemos pasado momentos buenos y malos durante este curso que aún no ha finalizado. Por lo tanto, a relajarse toca con esta música encantadora, al estilo blues negro como el café mismo.
Por la mañanita, siempre es bueno despertarse bien, antes de ir al trabajo con café negro. La cafeína tiene propiedades estimulantes para que no nos quedemos dormidos en clase, después de una larga noche en Internet. Así que, antes de ir a las aulas siempre es bueno relajarse con el café negro que nos propone la cantante Mary Couglhan. Café para relajarse, aunque parezca contradictorio, no lo es; la vida misma es así: amarga y dulce a la vez. Seguro que todos hemos pasado momentos buenos y malos durante este curso que aún no ha finalizado. Por lo tanto, a relajarse toca con esta música encantadora, al estilo blues negro como el café mismo.11.12.06
Subtarea de colocar dos botones enlazados
- Botón de la red FECCOO: http://feccoo.blogspot.com
- Botón de la licencia CC (si se elige la 2.5 by-nc): http://creativecommons.org/licenses/by-nc/2.5/es/
 Visualización del screencast sobre colocación de botones dentro de Blogger en formato flash de 51 MB.
Visualización del screencast sobre colocación de botones dentro de Blogger en formato flash de 51 MB. Visualización del screencast sobre colocación de botones dentro de Blogger en formato AVI con códec XviD de 31,7 MB.
Visualización del screencast sobre colocación de botones dentro de Blogger en formato AVI con códec XviD de 31,7 MB.
10.12.06
Subtarea de crear dos botones antipixel
- Botón de la red FECCOO con dos partes: en la izquierda pondremos red; en la derecha ponemos FECCOO.
- Botón antipixel de la licencia de los contenidos del edublog: en la izquierda ponemos CC y en la derecha la palabra licencia. En Creative Commons podéis elegir vuestra licencia.
 Visualización del screencast sobre creación de botones en formato flash de 7,4 MB.
Visualización del screencast sobre creación de botones en formato flash de 7,4 MB. Visualización del screencast sobre creación de botones en formato AVI con códec XviD de 12,4 MB.
Visualización del screencast sobre creación de botones en formato AVI con códec XviD de 12,4 MB.
9.12.06
Botones antipixel
 Los botones antipixel fueron creados para mejorar los sitios web textuales dando un toque de distinción con imágenes que no supongan una descarga de información lenta como sucedía en la web 1.0 de la Internet en sólo lectura. Un botón antipixel es el que aparece en este post con el anagrama de la Fundación Apache. El botón antipixel es la forma de crear enlaces elegantes a sitios web interesantes, pero sin el handicap del gran peso de las propias imágenes. Los blogs o bitácoras son los que los usan para demostrar que con estos pequeños botones de 80x15 píxeles se pueden ser elegantes sin sacrificio en la navegación rápida.
Los botones antipixel fueron creados para mejorar los sitios web textuales dando un toque de distinción con imágenes que no supongan una descarga de información lenta como sucedía en la web 1.0 de la Internet en sólo lectura. Un botón antipixel es el que aparece en este post con el anagrama de la Fundación Apache. El botón antipixel es la forma de crear enlaces elegantes a sitios web interesantes, pero sin el handicap del gran peso de las propias imágenes. Los blogs o bitácoras son los que los usan para demostrar que con estos pequeños botones de 80x15 píxeles se pueden ser elegantes sin sacrificio en la navegación rápida.Tenemos unas excelentes herramientas para crear estos botones con Javascripting y PHP, lanzadas desde los servicios web y sin tener conocimiento de herramientas como Gimp o Photoshop para crear y retocar imágenes. La mejor de estas herramientas es el button maker del desarrollador italiano Luca Zappa. Uno de los eslóganes de la empresa Antipixel que inventó esta forma de poner imágenes con links en los blogs era steal these buttons, es decir, roba estos botones, dando a entender que lo importante es que se extienda su uso sin tener que pedir permiso a nadie. Así de generosos fueron poniendo su inventa en el dominio público de la gente (Public Domain). Nosotros ahora se lo agradecemos porque es lógico hacerlo así, y empezamos a utilizar la excelente herramienta de Luca Zappa. Con ella podemos controlar la parte izquierda y derecha del botón antipixel, al igual que incluso insertar una imagen pequeña en uno de los lados. Una delicia para los ojos, una delicia para el cuerpo, un entretenimiento que me ha quitado muchas horas de sueño... ¿Seremos capaces de crear nosotros mismos un botón antipixel de 80 píxeles de ancho y 15 de alto? Seguro que sí. Pero mañana os pongo un screencast para que veáis cómo hacerlo con un cafecito en la mesa. No olvidemos que se trata de una herramienta web 2.0 ya que se inicia con un servicio web que crea una imagen para posteriormente guardarla en nuestro disco duro y llevarla a un servidor para enlazarla en nuestro blog. Así de fácil, así de impresionante. Y si somos algo vagos para hacer clic con el ratón, también podemos robarlas (con el significado más cariñoso para el término robar) desde la gran colección de botones antipixel de George Taylor McKnight. Y si alguien quiere botones antipixel en formato animado, la web de Terrababy nos da la opción de robar botones no- estáticos.
Post número 100 y party line OneToOne
Hoy a las 22.00 h., party line de FECCOO en Gizmo
 Como ya tenemos unos cuantos usuarios registrados en Gizmo, os convoco a las 10.00 de la noche de hoy para hacer una party line en Gizmo. Os espero en el ordenador o teléfono. Ya sabéis que el asunto es probar qué tal funciona una party line con Gizmo. La calidad de voz ya véis que es muy buena. Y recordad que además de llamar a los usuarios de Gizmo por el ordenador, también les podéis llamar al teléfono fijo para probar la línea. En la party line, estaremos varios en línea. Veremos qué tal funciona, porque puede ser muy interesante para implementarlo en clase con todos los alumnos de un aula. Con esta tecnología, podemos hacer clases móviles fuera del aula, con lo que en vez de party line, igual sería mejor hablar de aula line o class line. Si pincháis en la imagen de este post veréis en grande el interfaz de mi Gizmo y os podréis fijar en que en la parte inferior de la izquierda está el link para hacer party line gratuita. El número de room al que tenéis que llamar es el 5055700.
Como ya tenemos unos cuantos usuarios registrados en Gizmo, os convoco a las 10.00 de la noche de hoy para hacer una party line en Gizmo. Os espero en el ordenador o teléfono. Ya sabéis que el asunto es probar qué tal funciona una party line con Gizmo. La calidad de voz ya véis que es muy buena. Y recordad que además de llamar a los usuarios de Gizmo por el ordenador, también les podéis llamar al teléfono fijo para probar la línea. En la party line, estaremos varios en línea. Veremos qué tal funciona, porque puede ser muy interesante para implementarlo en clase con todos los alumnos de un aula. Con esta tecnología, podemos hacer clases móviles fuera del aula, con lo que en vez de party line, igual sería mejor hablar de aula line o class line. Si pincháis en la imagen de este post veréis en grande el interfaz de mi Gizmo y os podréis fijar en que en la parte inferior de la izquierda está el link para hacer party line gratuita. El número de room al que tenéis que llamar es el 5055700.
8.12.06
Subtarea de crear una cuenta en Gizmo Project
 En las comunidades virtuales de aprendizaje en red, se da un paso adelante importante cuando empezamos a utilizar herramientas audiovisuales y multimedia que nos trae la web 2.0. Es por ello que vamos a realizar ahora una subtarea que corresponde a la web de comunicación (web 2.0), no a la de simple lectura (web 1.0). Seguro que alguno de vosotros ya estáis utilizando Skype, Voipbuster o Gizmo para llamar gratuitamente a ordenadores y teléfonos por allende los mares y continentes. Seguro que nos alegramos cuando vemos que la Red se vuelve más de comunicación con lectura-escritura y habla. Para hacer esta tarea necesitáis un micrófono y un auricular en el ordenador. Se trata de comunicarnos por la Red uniendo Internet con la red de telefonía por hilos e inalámbrica digital. Con estas tecnologías de voz por IP (VoIP) podemos comunicarnos con nuestros alumnos sin que ellos tengan que pagar por la llamada; también nos podemos comunicar con colegas para hablar e incluso para hacer videoconferencia con Skype y una webcam. Después de probar los tres sistemas, os voy a recomendar dos: Gizmo y Skype. Los dos son muy buenos; pero antes de utilizar uno u otro (si utilizáis los dos mejor), os voy a decir lo siguiente. Gizmo tiene una tecnología de inicio de sesión abierta, mientras que Skype la tiene privativa, por lo que Skype ha sido prohibida en las universidades francesas en los centros de investigación (está claro el motivo). Nosotros, por ello, vamos a utilizar Gizmo Project que ya está en su versión 2.0.3 para Windows, y que además tiene versiones para GNU/Linux y Mac (también con Skype). Con Gizmo podemos realizar llamadas gratuitas entre ordendadores y muy-muy baratas a teléfonos móviles y fijos en 60 estados. Los pasos para realizar esta tarea de creación de una cuenta en Gizmo (con una llamada incluida) son:
En las comunidades virtuales de aprendizaje en red, se da un paso adelante importante cuando empezamos a utilizar herramientas audiovisuales y multimedia que nos trae la web 2.0. Es por ello que vamos a realizar ahora una subtarea que corresponde a la web de comunicación (web 2.0), no a la de simple lectura (web 1.0). Seguro que alguno de vosotros ya estáis utilizando Skype, Voipbuster o Gizmo para llamar gratuitamente a ordenadores y teléfonos por allende los mares y continentes. Seguro que nos alegramos cuando vemos que la Red se vuelve más de comunicación con lectura-escritura y habla. Para hacer esta tarea necesitáis un micrófono y un auricular en el ordenador. Se trata de comunicarnos por la Red uniendo Internet con la red de telefonía por hilos e inalámbrica digital. Con estas tecnologías de voz por IP (VoIP) podemos comunicarnos con nuestros alumnos sin que ellos tengan que pagar por la llamada; también nos podemos comunicar con colegas para hablar e incluso para hacer videoconferencia con Skype y una webcam. Después de probar los tres sistemas, os voy a recomendar dos: Gizmo y Skype. Los dos son muy buenos; pero antes de utilizar uno u otro (si utilizáis los dos mejor), os voy a decir lo siguiente. Gizmo tiene una tecnología de inicio de sesión abierta, mientras que Skype la tiene privativa, por lo que Skype ha sido prohibida en las universidades francesas en los centros de investigación (está claro el motivo). Nosotros, por ello, vamos a utilizar Gizmo Project que ya está en su versión 2.0.3 para Windows, y que además tiene versiones para GNU/Linux y Mac (también con Skype). Con Gizmo podemos realizar llamadas gratuitas entre ordendadores y muy-muy baratas a teléfonos móviles y fijos en 60 estados. Los pasos para realizar esta tarea de creación de una cuenta en Gizmo (con una llamada incluida) son:0. Vamos a la web de Gizmo Project e instalamos el programa: http://gizmoproject.com (os la dejo en la versión en español, por si alguien no la encuentra). En la propia web del proyecto podemos ver la interfaz de usuario de Gizmo.
1. Nos descargamos la versión del sistema operativo que utilicemos. Con doble click en Windows ya tenéis cargado el programa en vuestro disco duro. En el proceso de instalación, Gizmo os sacará en pantalla la advertencia que se insertará en vuestro ordenador la tecnología Bonjour y aparecerá un mensaje parecido a este:
Bojour es una tecnología de redes abierta y basada en estándares y basada en estándares que permite el descubrimiento dinámico de servicios sin necesidad de ninguna configuración del usuario (redes de configuración cero).
Las instalación del servicio Bonjour (mDNSResponder.exe) es un componente necesario para asegurar el funcionamiento de Gizmo Project 2.0...
No os preocupéis porque el ejecutable para relacionar los DNSs es necesario. Ahora lo que tenéis que hacer es abriros una cuenta y llamar a un servidor para establecer contacto. La subtarea estará realizada cuando yo reciba la llamada gratuita vuestra, esté yo en casa, en el móvil o en el ordenador. De esta forma veremos la potencia de las aplicaciones web 2.0 de comunicación entre redes diferentes.
2. Búsqueda de un usuario para establecer la conexión. Ese primer usuario seré yo mismo. Para que no os volváis locos al buscarme como usuario de Gizmo, aquí os dejo mis datos:
usuario: seamusmcpalas
nombre: Seamus McPalas
Aquí os dejo en este pantallazo que he hecho, el interfaz del programa Gizmo. Es muy usuable y permite incluso grabar la conversación (imaginemos por un momento el que grabemos las conversaciones con los alumnos o ellos nos graben a nosotros).

3. Llamada con el interfaz de Gizmo. Eso es suficiente para llamarme por el ordenador al sitio en donde esté. No os cortéis. Os saludaré y no os invitaré a un cafecito porque los cafés virtuales no son tan buenos como los reales con aroma y sabor (el MIT está investigando en ello; cómo pasar los aromas y sabores por la Red). Cousas veredes! que dicen los galaico-portugueses. Por lo tanto, al recibir yo la llamada, tarea cumplida.
[actualización de Gorka, a 9 de dic. a las 10.00 AM]: cuando se hace una prueba en Gizmo, al igual que en Skype, se oye una voz en inglés. Con ello se nos dice que el sistema funciona bien. Es sólo una prueba. Luego lo único que tenemos que hacer es llamar a un usuario para comprobar que todo funciona. El programa también tiene chat para que lo utilicéis por si hay algún problema con el sonido. Comprobad que vuestros micros y altavoces están abiertos y funcionando. Muchas veces suele suceder que los micros están apagados, con lo que el usuario al que llamamos no nos oye. Los controles de audio en Windows están en el menú de la barra de abajo en el interfaz de usuario. Con doble clic en el altavoz de audio comprobamos que el micro no está apagado. Por otro lado, los que utilicéis Skype ya sabéis cómo hay que llamar a teléfonos fijos, porque en Gizmo es igual o casi igual. Os pongo un ejemplo: 00-34-94....... (los puntos se sustituyen por el teléfono local). Si es a un móvil: 00-34.... (en los puntos va el teléfono móvil). Aunque esto que os digo ya se os dice en Gizmo cuando cogéis el alta en el sistema. Lista de contactos que tengo ya según se han ido apuntando: Manolo Ibáñez, José L. Herrero, Karmele García, Joxe Amenabar, Begoña, Gloria (no se ven sus datos en la búsqueda)
7.12.06
Ejemplo de emigración hacia Software Libre en Bolzano/Bozen
 Visualización de la conferencia de Antonio Russo
Visualización de la conferencia de Antonio Russo
Emigracion hacia la web 2.0
Todos podemos ser emigrantes. Yo lo fui desde Mac a Windows y desde Windows a GNU/Linux. Ahora uso sobre todo Linux pero también practico con Mac y Windows. Josi Sierra Orrantia nos ha dejado en esta pastilla de vídeo un mensaje excelente: ¡viva los e-migrantes! Es un excelente recuerdo para todos aquellos participantes de este curso que hemos tenido esta semana pasada en Leioa y que ha llevado por título Elearning2.eu. Gracias Josi, por el regalo; y gracias a Antonio Russo por su conferencia. Gracias también a todos los que habéis participado en este congreso internacional: Software Libre y web 2.0 en la Educación y la Formación.
Remix prohibitivo
 Enlace al vídeo remix sobre Bush y Blair
Enlace al vídeo remix sobre Bush y BlairEste otro ejemplo es parecido y nos enseña la cultura de los jóvenes remezclando audio con sonido como algo natural seguramente para el autor final (porque esto también tiene más de un autor, por supuesto). Nuestros alumnos también viven de esta cultura del remix y el compartir los trabajos audiovisuales, textuales...
 Enlace al vídeo de Bush y Blair en el bar gay
Enlace al vídeo de Bush y Blair en el bar gay
Lawrence Lessig, las palabras de un visionario
 Vídeo de 53 min (You Tube)
Vídeo de 53 min (You Tube)Versión con subtítulos para los que quieran practicar el comprensible y bonito inglés de Lessig: versión en Google Video.
 Vídeo de CC de 3 min.
Vídeo de CC de 3 min.
Vídeo en flash de Lawrence Lessig
 Este vídeo me impactó mucho cuando lo visualicé. Es una conferencia de L. Lessig. Creo que también a vosotros os va a gustar. Si lo comprendéis habréis dado un paso de gigante para entender en qué cambia nuestra cultura con el advenimiento digital. Es la conferencia del famoso profesor de la universidad californiana de Stanford y creador de Creative Commons Lawrence Lessig en Buenos Aires sobre el cambio de nuestra cultura con la revolución digital. Habla de contenidos, de Creative Commons, de redes, de compartir los trabajos digitales, etc. Está traducido al castellano. Lo podéis visualizar con el reproductor gratuito FLV Player (lo descargáis desde este servidor y ya está; está en la versión 1.3.3, de sobra para todos, ya que la última es de pago).
Este vídeo me impactó mucho cuando lo visualicé. Es una conferencia de L. Lessig. Creo que también a vosotros os va a gustar. Si lo comprendéis habréis dado un paso de gigante para entender en qué cambia nuestra cultura con el advenimiento digital. Es la conferencia del famoso profesor de la universidad californiana de Stanford y creador de Creative Commons Lawrence Lessig en Buenos Aires sobre el cambio de nuestra cultura con la revolución digital. Habla de contenidos, de Creative Commons, de redes, de compartir los trabajos digitales, etc. Está traducido al castellano. Lo podéis visualizar con el reproductor gratuito FLV Player (lo descargáis desde este servidor y ya está; está en la versión 1.3.3, de sobra para todos, ya que la última es de pago).
[Actualización de Gorka, a las 17.40 del 7 de dic.]: en este otro post os he dejado el link al pase de este vídeo y del de CC.
6.12.06
Regalo de Navidad: la Wikipedia en inglés
 Seguro que podéis ayudar a los niños huérfanos pobres del mundo extendiendo la Wikipedia y haciendo propaganda de SOS Children. Se trata de una iniciativa para colegios en el mundo que no tienen acceso a Internet. La idea es que lleven la Wikipedia a todos los rincones del planeta en formato de más de 4000 páginas digitales (por supuesto) con 2500 artículos y más de 8000 imágenes. En SOS Children podéis leer la noticia del lanzamiento de esta versión 2006 de la Wikipedia. Todo un regalo estas Navidades para aquel amigo/a que sepa inglés y necesite una enciclopedia offline. Os dejo en el servidor de la EHU los 183 MB zipeados. Una vez descargados, los deszipeáis en una carpeta llamada Wikipedia. Para ver la enciclopedia, todo son enlaces visibles con un navegador.
Seguro que podéis ayudar a los niños huérfanos pobres del mundo extendiendo la Wikipedia y haciendo propaganda de SOS Children. Se trata de una iniciativa para colegios en el mundo que no tienen acceso a Internet. La idea es que lleven la Wikipedia a todos los rincones del planeta en formato de más de 4000 páginas digitales (por supuesto) con 2500 artículos y más de 8000 imágenes. En SOS Children podéis leer la noticia del lanzamiento de esta versión 2006 de la Wikipedia. Todo un regalo estas Navidades para aquel amigo/a que sepa inglés y necesite una enciclopedia offline. Os dejo en el servidor de la EHU los 183 MB zipeados. Una vez descargados, los deszipeáis en una carpeta llamada Wikipedia. Para ver la enciclopedia, todo son enlaces visibles con un navegador.Descarga de la Wikipedia en inglés [formato zip]
Creando un niño linux
Me gusta este anuncio de Linux, realizado por la empresa impulsora de GNU/Linux IBM. ¿Seremos capaces de crear niños Linux en nuestras escuelas? Linux va con la filosofía web 2.0, mientras que la Educación web 1.0 es la educación que hemos visto durante siglos... la educación que nos implantaron desde la época de San Benito. Estad atentos a la traducción, por favor. Se trata de aprender en comunidad o hacerlo como en la época anterior. Me gusta esta frase que dice uno de los adultos que aparece:
"Recoger datos es sólo el primer paso hacia la sabiduría,
y compartir la información es sólo el primer paso hacia la comunidad"
Crear comunidades de aprendizaje no es una labor que se implemente con facilidad. Linux es el futuro del aprendizaje libre y abierto, como la forma en la que se ha desarrollado Linux: en comunidad y con estándares abiertos... siempre en favor de todos y para todos... todo lo contrario de Windows y Mac. La diferencia es mucha y merece la pena migrar poco a poco a él. El cambio no tiene que ser traumático... creemos niños Linux para una educación abierta.
5.12.06
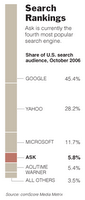
Ranking de motores de búsqueda
 Google es el rey también en EEUU a la hora de buscar información. No cabe duda de que su tecnología es mejor que la de los siguientes que le siguen. Recordemos que Google es una empresa creada en la universidad, por universitarios, usuarios de Linux y con una gran inclinación al uso del Software Libre. Un alumno me ha pedido algo de información sobre el uso de uno y otro motor de búsqueda. He encontrado este gif reciente que aparce en el lado derecho de este post. Google y Yahoo son los primeros con diferencia el mes de octubre pasado en EEUU. Para ver en grande los resultados, haced clic en la imagen.
Google es el rey también en EEUU a la hora de buscar información. No cabe duda de que su tecnología es mejor que la de los siguientes que le siguen. Recordemos que Google es una empresa creada en la universidad, por universitarios, usuarios de Linux y con una gran inclinación al uso del Software Libre. Un alumno me ha pedido algo de información sobre el uso de uno y otro motor de búsqueda. He encontrado este gif reciente que aparce en el lado derecho de este post. Google y Yahoo son los primeros con diferencia el mes de octubre pasado en EEUU. Para ver en grande los resultados, haced clic en la imagen.
Ideas geniales y estúpidas
 Me gustaría tener alumnos con ideas tan estúpidas e innovadoras como la de Alex Tew, el estudiante británico que consiguió ganar un millón de dólares con su página web para pagarse sus estudios. La idea: vender un millón de píxeles por 1 dólar cada uno. La web se llama MillionDollarHomePage.com. Ahora nos vuelve a sorprender con otra propuesta en la que pretende sacar el doble de dinero: 2 millones de dólares. La web que acaba de lanzar para ello es Pixelotto, en la que el navegante puede jugar su suerte (no os enviciéis, por favor); y consiste en una especie de lotería para que el que acierte el anuncio deseado se lleve un millón de dólares. ¿Es que algún docente no puede tener una idea de ese tipo? ¿Cómo podemos potenciar la innovación en nuestros estudiantes?
Me gustaría tener alumnos con ideas tan estúpidas e innovadoras como la de Alex Tew, el estudiante británico que consiguió ganar un millón de dólares con su página web para pagarse sus estudios. La idea: vender un millón de píxeles por 1 dólar cada uno. La web se llama MillionDollarHomePage.com. Ahora nos vuelve a sorprender con otra propuesta en la que pretende sacar el doble de dinero: 2 millones de dólares. La web que acaba de lanzar para ello es Pixelotto, en la que el navegante puede jugar su suerte (no os enviciéis, por favor); y consiste en una especie de lotería para que el que acierte el anuncio deseado se lleve un millón de dólares. ¿Es que algún docente no puede tener una idea de ese tipo? ¿Cómo podemos potenciar la innovación en nuestros estudiantes?
Cae el servidor de la UPV-EHU
[actualizado por Gorka, a las 22.15 h. del 5 de dic.]: llamo a la universidad y me contestan en seguridad que no pueden hacer nada. Les comento que no funciona ni el servidor central de la universidad ehu.es, ni los servidores de los usuarios universitarios. Todo está derribado; seguro que ha habido un corte o un ataque masivo. Me comentan que hasta el lunes próximo no se puede hacer nada... Me quedo estupefacto. Intentaré ir el jueves a hablar con alguien... aunque no sé... igual todos los informáticos están de fiesta estas vacaciones de acueducto. Al parecer no hay retén. Todo el sistema está derribado. No sé que hacer...
[actualizado por Gorka, a las 22.15 h. del 7 de dic.]: tras un día todos los servidores fuera de control, ya está todo en funcionamiento... Menos mal que está arreglado. En fiestas también trabajan en la universidad, según parece. Eso es bueno. Para eso están los retenes.
Zamzar, la conversión de ficheros en Web 2.0
Peso del archivo en MPG: 53,4 MB
Duración de la conversión del vídeo en MPEG: 89 minutos
[Actualización de Gorka, a 6 de dic.]: pues, así ha sido; al de unos 90 minutos he recibido en el correo de GMail el enlace al archivo ya convertido a formato vídeo de Flash. Seguidamente lo he subido a YouTube y he ido rápidamente a visualizarlo con el KPlayer en Linux. La conversión está bastante pixelada por tramos o conjunto de frames. No me ha gustado mucho la conversión, pero reconozco el mérito de la aplicación que seguro que convierte mejor en otros formatos.
Grandes repositorios-buscadores de vídeo
Recordad que a la hora de crear vosotros mismos los vídeos para los estudiantes, siempre es bueno buscar si existe o no una obra parecida a la que queráis realizar. En la web 2.0 ya sabéis que se busca con etiquetas. Por poner un ejemplo. Si quiero dar una clase de geografía y exponer ante los alumnos el tema de Groenlandia, en vez de yo mismo hacer el vídeo, busco la etiqueta Groenlandia en Google Video y ya tengo una excelente pastilla de vídeo de MuchoViaje.com que en 4 minutos nos explica lo principal sobre esta inmensa tierra polar. Disfrutad con el vídeo, que ya pasaron por ETB.
4.12.06
Subtarea de añadir buscadores al Firefox

En la siguiente subtarea del navegador Firefox vamos a incluir en el buscador superior derecho del Firefox un motor de búsqueda para ir más rápido en la navegación cuando tengamos que buscar en diccionarios, enciclopedias, etc. Con ello, no tenéis que aprenderos largas URLs de sitios web que uséis constantemente: Wikipedia, diccionarios, etc. Se trata de añadir un motor de búsqueda para que os aparezca en el submenú de motores que tenéis en el ángulo superior derecho del navegador que se ve en la imagen. Todo os lo dejo en un screencast que os facilitará la implementación de la subtarea. Si algo no os sale, recordad que tenéis los comentarios en este edublog para solventar dudas.
Screencast de la subtarea
 Descarga del screencast en formato .AVI de 17,4 MB con códec libre XviD
Descarga del screencast en formato .AVI de 17,4 MB con códec libre XviD Descarga del screencast en formato Flash de 7,1 MB.
Descarga del screencast en formato Flash de 7,1 MB.[actualizado a 5 de dic. de 2006, por Gorka]: los que no puedan ver el fichero en XviD tienen que leerse este post de Ciberperiodismo para visualizarlo (seguro que acertáis con el player). El archivo no se puede visualizar en el navegador, pero sí con un reproductor de formato .avi. El mejor creo que es el Videolan francés o también conocido por VLC Player (es una maravilla).
22.11.06
Internet VS libros
Internet VS Libros
21.11.06
Wikillerato, creación colaborativa de materiales curriculares
Ahora que ya vais siendo unos bloggers expertos, es hora también de reflexionar sobre otras herramientas colaborativas propias de la Web 2.0. Una de ellas es, sin duda, el wiki. Por este motivo os presento este post que originalmente he escrito en weblearner.info. Trata de creación de contenido colaborativo generado por los propios usuarios, puesto en marcha con fines curriculares.
Una de las maneras más gráficas de explicar qué es la Web 2.0 es definirla como una red de lectura y escritura. Ideal, por lo tanto, para que los usuarios generen contenidos, abiertos a la comunidad. Esto es lo que EducaRed propone a la comunidad docente: propocionar a los estudiantes y profesores de Bachillerato un repositorio de conocimiento multimedia. Educared, un programa que promueve el uso educativo de Internet, está impulsado por la Fundación Telefónica, y una mayoría de organizaciones del mundo educativo en la que se encuentran las principales Asociaciones profesionales, Confederaciones de padres y Sindicatos.
Esto es lo que EducaRed propone a la comunidad docente: propocionar a los estudiantes y profesores de Bachillerato un repositorio de conocimiento multimedia. Educared, un programa que promueve el uso educativo de Internet, está impulsado por la Fundación Telefónica, y una mayoría de organizaciones del mundo educativo en la que se encuentran las principales Asociaciones profesionales, Confederaciones de padres y Sindicatos.
 El nuevo proyecto en marcha se denomina Wikillerato, y su objetivo es preocuparse por los contenidos curriculares generados por los propios usuarios. Han optado, al menos en esta primera fase por proporcionando una serie de contenidos de base que son moderados por profesores.
El nuevo proyecto en marcha se denomina Wikillerato, y su objetivo es preocuparse por los contenidos curriculares generados por los propios usuarios. Han optado, al menos en esta primera fase por proporcionando una serie de contenidos de base que son moderados por profesores.
Bienvenida sea esta nueva iniciativa de contenido abierto, montada sobre el mismo software que la Wikipedia: Media Wiki.
19.11.06
Subtarea de creación de usuario en Blinklist
 Una de las mejores aplicaciones de la web 2.0 para utilizar en nuestros proyectos educativos es Blinklist, Delicious, Furl o Simply. Delicious es la pionera en bookmarking social, pero la verdad es que Blinklist tiene a mi modo de ver más diseño y tantas posibilidades como Delicious. Es por ello que escogemos Blinklist haciéndonos usuarios del bookmarking social, es decir, el uso social en red de los marcadores o favoritos. Seguro que alguien se pregunta que es eso de bookmarking. No es más que compartir con otros los sitios web favoritos que tenemos. Es como tener compartiendo con otros los bookmarks (favoritos) del navegador que utilizamos. En vez de tenerlos en el navegador, los ponemos online para buscar su popularidad y ver los favoritos de otras personas. Así, entramos en un entramado por el cual mucha gente encuentra sitios web sorprendentes. Si somos buenos dejando nuestros favoritos en Blinklist y en el navegador, seguro que habremos dado un gran paso en la utilización inteligente de los servicios web que nos trae la web 2.o. Fijaros que al haceros usuarios también tenéis la posibilidad de marcar desde la barra de navegador los favoritos que encontréis en menos de un segundo. Todo es mágico. Los encontramos y los llevamos a Blinklist. Allí empezaréis a bucear y veréis cuáles son los sitios más valorados por la gente. Espiáis con vuestra navegación, os empapáis de etiquetas, buscáis los favoritos de amigos, de Al Gore, de Bush, de Chirac... igual encontráis los de algún famoso. Si alguien encuentra alguno, que lo ponga en un comentario. Bienvenido será y la subtarea la cerrará con nota 10. Bromas aparte, la subtarea consiste en crear una cuenta de usuario en Blinklist y llevar la herramienta de barra del navegador para hacer bookmarking mientras se está navegando por la Red. Todo lo que encontréis interesante para vuestro tema en el blog lo marcáis con Blink haciendo clic en la barra de Blink. La URL se guarda así en vuestro sitio web en Blinklist. Al terminar la tarea ponéis vuestro nombre de cuenta en un post y comentáis vuestra experiencia con la aplicación. Ya veréis que tiene un mejor diseño que Delicious. Yo, en mi cuenta ya tengo 63 favoritos y 40 etiquetas. Os agradezco si os hacéis mis amigos o fans y echáis una ojeada a las nubes de etiquetas tan famosas en el campo de la folksonomía. Disfrutad.
Una de las mejores aplicaciones de la web 2.0 para utilizar en nuestros proyectos educativos es Blinklist, Delicious, Furl o Simply. Delicious es la pionera en bookmarking social, pero la verdad es que Blinklist tiene a mi modo de ver más diseño y tantas posibilidades como Delicious. Es por ello que escogemos Blinklist haciéndonos usuarios del bookmarking social, es decir, el uso social en red de los marcadores o favoritos. Seguro que alguien se pregunta que es eso de bookmarking. No es más que compartir con otros los sitios web favoritos que tenemos. Es como tener compartiendo con otros los bookmarks (favoritos) del navegador que utilizamos. En vez de tenerlos en el navegador, los ponemos online para buscar su popularidad y ver los favoritos de otras personas. Así, entramos en un entramado por el cual mucha gente encuentra sitios web sorprendentes. Si somos buenos dejando nuestros favoritos en Blinklist y en el navegador, seguro que habremos dado un gran paso en la utilización inteligente de los servicios web que nos trae la web 2.o. Fijaros que al haceros usuarios también tenéis la posibilidad de marcar desde la barra de navegador los favoritos que encontréis en menos de un segundo. Todo es mágico. Los encontramos y los llevamos a Blinklist. Allí empezaréis a bucear y veréis cuáles son los sitios más valorados por la gente. Espiáis con vuestra navegación, os empapáis de etiquetas, buscáis los favoritos de amigos, de Al Gore, de Bush, de Chirac... igual encontráis los de algún famoso. Si alguien encuentra alguno, que lo ponga en un comentario. Bienvenido será y la subtarea la cerrará con nota 10. Bromas aparte, la subtarea consiste en crear una cuenta de usuario en Blinklist y llevar la herramienta de barra del navegador para hacer bookmarking mientras se está navegando por la Red. Todo lo que encontréis interesante para vuestro tema en el blog lo marcáis con Blink haciendo clic en la barra de Blink. La URL se guarda así en vuestro sitio web en Blinklist. Al terminar la tarea ponéis vuestro nombre de cuenta en un post y comentáis vuestra experiencia con la aplicación. Ya veréis que tiene un mejor diseño que Delicious. Yo, en mi cuenta ya tengo 63 favoritos y 40 etiquetas. Os agradezco si os hacéis mis amigos o fans y echáis una ojeada a las nubes de etiquetas tan famosas en el campo de la folksonomía. Disfrutad.
18.11.06
El test VARK para saber las preferencias de aprendizaje
 El cuestionario VARK ayuda al profesor a ver las preferencias de sus estudiantes a la hora de afrontar el aprendizaje de las tareas de clase. Se trata de un cuestionario que una vez respondido nos dice qué tipo de aprendizaje puede ser más adecuado para tal o cual estudiante. Este cuestionario, creado por el neozelandés Neil Fleming y el estadounidense Charles Bonwell, en su actual versión séptima (septiembre de 2006), nos ofrece el sugerente título de ¿Cómo aprendo yo mejor? Los citados profesores tienen en cuenta los siguientes parámetros para decir cuál es el mejor método que tiene cada alumno para aprender:
El cuestionario VARK ayuda al profesor a ver las preferencias de sus estudiantes a la hora de afrontar el aprendizaje de las tareas de clase. Se trata de un cuestionario que una vez respondido nos dice qué tipo de aprendizaje puede ser más adecuado para tal o cual estudiante. Este cuestionario, creado por el neozelandés Neil Fleming y el estadounidense Charles Bonwell, en su actual versión séptima (septiembre de 2006), nos ofrece el sugerente título de ¿Cómo aprendo yo mejor? Los citados profesores tienen en cuenta los siguientes parámetros para decir cuál es el mejor método que tiene cada alumno para aprender:V = aprendizaje visual (utilización de gráficos, fotos, dibujos, etc)El cuestionario está en inglés, pero seguro que con ayuda colaborativa nos enteramos de qué va y lo hacemos para saber de nuestras propias preferencias.
A = aprendizaje basado en el audio
R = aprendizaje basado en la lectura de textos (Reading)
K = aprendizaje basado en el uso de los cinco sentidos, es decir, el kinestésico.
17.11.06
Modelo de negocio con sistemas colaborativos
Un cuento con metáfora al final
*****************
Imagina que entras en un restaurante para comer. El camarero, antes de mostrarte la carta, te sirve un plato de estofado. El plato tiene buena pinta; cuando miras a tu alrededor ves que todo el mundo está comiendo estofado.
Cuando lo pruebas, notas que su sabor es horrible. No parece ternera ni cerdo. Pero todos siguen con su estofado, así que supones que tendrás que comértelo de todos modos
Ya llevas la mitad del plato cuando entra otra persona, que se sienta en la mesa de al lado. Le sirven estofado, pero devuelve el plato. Pide lenguado en salsa.
Extrañado, te preguntas si el pescado también será tan malo como el estofado. Ves que esa persona tarda alrededor de un cuarto de hora en quitar todas las espinas y limpiar la pieza, pero la comida parece gustarle. Un señor que hay sentado a tu lado se da cuenta de que estás observando al chico del pescado, y te comenta "No entiendo como puede comer pescado. ¡Pierde todo el tiempo tan sólo para limpiarlo!". El chico se da cuenta y le contesta "Pero merece la pena la espera"
Además, oyes conversaciones en las que se dice que alguno de los que comió estofado el día anterior está con gastroenteritis, posiblemente por comer carne en mal estado. Mientras la persona del pescado está acabando, llama al cocinero para explicarle que el plato estaba exquisito, pero con un poco de zumo de limón hubiera quedado más jugoso. Decides llamar tú también al cocinero para comentarle que el estofado es asqueroso, pero te responde que el hecho de comer estofado te prohíbe preguntar de dónde salió la carne, y no puedes cambiar las patatas por champiñones en caso de que no te gusten. "¿Cómo es posible que no pueda saber qué animal estoy comiendo?", le dices. Por lo visto, la empresa que distribuye la carne guarda celosa ese secreto, aunque garantiza que es de calidad y apta para el consumo humano.
La persona del pescado se dispone a marchar, y se va sin pagar la cuenta. Preguntas al camarero, y te dice que el pescado es gratuito, pero el estofado hay que pagarlo. El señor de antes te comenta "Si es gratis, seguro que no es de fiar", aunque piensas si realmente algo puede estar
más malo que la carne que te acabas de comer. Pagas una cantidad exorbitada por un estofado malísimo, y marchas del restaurante. En tu camino a casa, ves que en otro restaurante el pescado cuesta dinero, aunque ni la mitad que la carne. El camarero te dice que el pescado es el mismo, pero esta vez lo sirven con extra de guarnición si quieres. Si no, también es gratis
A la semana siguiente, vuelves al mismo restaurante. Piensas si probar el pescado o seguir con la carne. Nuevamente, todos los comensales han pedido estofado. En una mesa encuentras al chico de la semana pasada, en lugar de lenguado ha pedido merluza al ajillo. Te invita a sentarte a su lado.
Tomas asiento, y el camarero aparece con un plato de estofado. Qué asco. Otra persona te dice en voz baja "Recuerda que si comes pescado no te sirven vino rosado". El chico que está sentado a tu derecha está bebiendo vino blanco, así que tampoco notarás mucho la diferencia. Se dirige a tí "¿Quieres pescado? Si no te ves capaz de limpiarlo, te puedo echar una mano. Está buenísimo. Si lo pruebas y no te gusta, no pasa nada, siempre podrás volver al estofado". Se ríe y añade "¿De verdad te gusta? Es malísimo"
Empiezas a dudar, y recuerdas lo que te dijeron la semana pasada. Le preguntas acerca de la procedencia del pescado, podría ser que estuviera en mal estado. Te contesta que ese pescado es del día, que puedes ir tú mismo a la lonja a comprobar como el dueño del restaurante lo adquiere
todos los días. Nadie te garantiza que sea bueno, pero resulta que sí lo es. Tú mismo puedes comprobarlo. Te comenta que los grandes gourmets siempre piden pescado para comer. Como necesitan cierta garantía de calidad por su estatus social, pagan a un notario para que vaya todos los días al puerto a comprobar que, efectivamente, el pescado es fresco. El resto de comensales se aprovechan de esto, pues el notario no sólo garantiza el pescado de los más exigentes, sino todos los palés que pasan por la lonja.
Además añade "¿O es que acaso puedes comprobar la procedencia de la carne? Sabes, cualquiera puede pescar su propio pescado y comerlo como más le guste. En cambio, la empresa que controla la carne no permite cocinarlo de maneras que no sean las que ellos quieren. Ni siquiera dicen qué animal estás comiendo, ¿Te parece normal? ¿Si su carne es tan buena, qué tienen que esconder?"
"Una vez que te has acostumbrado a limpiar el pescado de espinas, aunque tardes un poquito más en comer, te quedas más a gusto. Insisto, te echo una mano hasta que te acostumbres. No entiendo cómo puede haber gente que pague por esa ¿carne?". Le recuerdas que mucha gente escapa sin pagar. "Sí, claro que puedes irte sin pagar. Pero pudiendo comer un buen pescado, no comería ese estofado ni aunque me lo regalasen. Y si lo pruebas lo entenderás"
¿Qué elegirías para comer?
Pues el estofado es Windows y el pescado es GNU/Linux.
16.11.06
WikiDic, para profesores que no han probado el whisky Dic

El whisky pierde su efectos beneficiosos cuando se toma en grandes cantidades (al hacer clic en la imagen se ve el texto en inglés). Como el conocimiento, el Whisky Dic hay que tomarlo en pequeñas cantidades. Eso es lo que hace WikiDic y TiddlyWiki.
En el congreso Elearning 2.0, a celebrar en la Universidad del País Vasco, presentaré una ponencia con lo último que estoy investigando (investigación sin ayuda monetaria, por supuesto) en el híbrido blog-wiki TiddlyWiki. Se trata de la presentación de WikiDic, aplicación que intenta tener el mismo éxito o más que el Whisky Dic con destilerías en Ávila (y haciendo la competencia a los whiskys escoceses e irlandenses). WikiDic (que no Whisky Dic, por supuesto) es una aplicación con Ajax, derivativa de TiddlyWiki para crear diccionarios reusables, no-lineales, localizables a idiomas diferentes y que se enmarca dentro de lo que llamamos blog-wikiOnAstick. Es una aplicación para gente que aún no ha probado el Whisky Dic y quiere saber lo que da de sí un wikidiccionario con Ajax. Ajax, que aunque no limpia como el detergente, sirve para crear asincronía en las aplicaciones, da mucho juego para ganar en velocidad y potencia de búsqueda dentro del campo de las aplicaciones de última generación, post web 1.0.
XHTML en cinco minutos para profesores muy ocupados
14.11.06
Congreso Internacional de Software Libre y Web 2.0
 El desarrollo de software libre con aplicaciones cada vez más potentes y amigables y el avance imparable de la denominada Web 2.0 genera nuevas oportunidades para el aprendizaje y la formación a lo largo de la vida (Life Long Learning).
El desarrollo de software libre con aplicaciones cada vez más potentes y amigables y el avance imparable de la denominada Web 2.0 genera nuevas oportunidades para el aprendizaje y la formación a lo largo de la vida (Life Long Learning).Este es el motivo por el que el I Congreso Internacional de Software Libre y Web 2.0 quiere dedicar esta primera edición a la educación y a la formación. A la educación formal en sus diferentes niveles, y al desarrollo de una cultura del autoaprendizaje permanente (Life Long Learning), basado en tecnologías de código abierto y aplicaciones propias de la web 2.0. Precisamente en aquello en lo que os estáis preparando en este curso.
Animamos desde quí a todos los edublogers que interactuáis en esta Red a matricularos y a participar de este Congreso Internacional, que se celebrará en el Campus de Leioa de la Universidad del País Vasco/Euskal Herriko Unibertsitatea, los días 29 y 30 de noviembre y 1 de diciembre.
Si alguno de vosotros desea mandar una comunicación, poneros en contacto con nosotros lo antes posible.
Documental sobre tecnología digital y Linux
 Aquí tenemos para descarga directa y visionado el documental sobre tecnología y Software Libre del finés Putonen que pasaron por televisión española hace algún tiempo. Os aconsejamos que lo visionéis para entender la importancia del trabajo en red entre muchos, en comunidad, como Linux, Apache, Wikipedia... Se admiten comentarios sobre el documental en este mismo post. Como el fichero está protegido, la contraseña se os enviará vía nuestro Google Group. La media de descarga de este documental es de una hora con un ADSL de 1 MB. Luego lo visionáis con el gran programa de Software Libre para Windows, Linux, etc, realizado en Francia y que tiene por nombre Videolan (VLC).
Aquí tenemos para descarga directa y visionado el documental sobre tecnología y Software Libre del finés Putonen que pasaron por televisión española hace algún tiempo. Os aconsejamos que lo visionéis para entender la importancia del trabajo en red entre muchos, en comunidad, como Linux, Apache, Wikipedia... Se admiten comentarios sobre el documental en este mismo post. Como el fichero está protegido, la contraseña se os enviará vía nuestro Google Group. La media de descarga de este documental es de una hora con un ADSL de 1 MB. Luego lo visionáis con el gran programa de Software Libre para Windows, Linux, etc, realizado en Francia y que tiene por nombre Videolan (VLC). Descarga del fichero con el documental entero.
Descarga del fichero con el documental entero.
9.11.06
Temática de los edublogs
- Alcalá-Galiano, Begoña: sin tema (1 post)
- Amenabar, José Luis: sin tema (7 posts)
- Arce, Enrique: Organización escolar, web semántica y software libre. Blog en construcción dedicado al impacto de la web semántica y el software libre en la organización escola (11 posts)
- Arrieta, Itziar: sin tema (6 posts)
- Badiola, Ana Teresa: sin tema (5 posts)
- Basoa, Ainhoa: sin tema (1 post)
- Calvo, Cristina: sin tema (1 post)
- Calvo, Rodrigo: sin tema (1 post)
- Cañellas, Manuel: sin tema (1 post)
- Carnicero, Jon Iñaki: sin tema (1 post)
- Casado, Gloria: sin tema (8 posts)
- Corral, Pedro: sin tema (5 posts)
- Cortabitarte, Carmen: sin tema (7 posts)
- Cuesta, José María: Residuos solidos (8 posts)
- Cuesta, M. Dolores: sin tema (3 posts)
- Dapena, Julio: sin tema (1 post)
- De la Peña, Almudena: sin tema (3 posts)
- Díez, Enrique Javier: sin tema (1 post)
- Díez, Pedro: sin tema (10 posts)
- Dominguez, Inés: sin tema (1 post)
- Durán, Inés: sin tema (1 post)
- Estruch, Carlos: sin tema (1 post)
- Ezquerro, Javier: química (6 posts)
- Fermoso, Javier: sin tema (1 post)
- Fernández, Carmen: sin tema (1 post)
- Fernández, José R.: sin tema (1 post)
- Ferrús, José: sin tema (1 post)
- Fuentes, Bernardo: sin tema (3 posts)
- Galarza, Ane Miren: sin tema (1 post)
- Gallardo, Esther: sin tema (1 post)
- Gangoiti, Ana: Parque Natural del Cabo de Gata (6 posts)
- Garaizabal, José: poesía (5 posts)
- García, Ferrán: sin tema (1 post)
- García, Eduardo: sin tema (1 post)
- García, Isabel: sin tema (1 post)
- García, Karmele: textos telemáticos (9 posts)
- Gómez, Marta: alumnado inmigrante (6 posts)
- Gómez, Ane. medio ambiente (4 posts)
- González, Mª Jesús: nutrición y deporte (3 posts)
- Helguera, Albina: Europa para escolares (9 posts)
- Hermoso, Isabel: informática (16 posts)
- Herrero, José Luis: salud ambiental (25 posts)
- Ibañez, Manuel: Ciencias Sociales (22 posts)
- Isasi, Arantxa
- Iruguenpagate, Ricardo: Londresko bidaia (11posts)
- Ituarte, Miren Mirari: sin tema (1 post)
- Ituarte, Begoña: sin tema (13 posts)
- Jimenez, Rufina: sin tema (1 post)
- Kortabiarte, Begoña: sin tema (1 post)
- Landeta, Juan Maria: sin tema (8 posts)
- Larrauri, Angel: sin tema (7 posts)
- Laucirica, Jose Carlos: sin tema (13 posts)
- Macias, Jose Maria: Jose Maria Macias en la Web 2.0 (9 posts)
- Martin, Daniela Elisabet: La música y las nuevas tecnologías (4 posts)
- Martinez, Ramon: cajondesastre (el blog de Ramon Martinez) (12 posts)
- Martinez, Maria Amaya: sin tema (1 post)
- Martinez, Jose Maria: sin tema (1 post)
- Mejias, Maria Lujan: sin tema (8 posts)
- Mora, Jose Manuel: sin tema (3 posts)
- Moreno, Maria Dolores: sin tema (4 posts)
- Moreno, Pablo Tomas: sin tema (8 posts)
- Muguerza, Maria Angeles: Tesoros ocultos. Libros de los que nadie te ha hablado (12 posts)
- Muñecas, Juan Carlos: sin tema (8 posts)
- Navarro, Javier: sin tema (1 post)
- Pacheco, Gema: sin tema (1 post)
- Perez Maria, Carmen sin tema (1 post)
- Pico, Jose Manuel sin tema (1 post)
- Ramirez, Francisco Javier Educación para Tod@s y para toda la vida (7 posts)
- Rato, Felipe Alfredo sin tema (1 post)
- Reina, Maria Adela sin tema (1 post)
- Rider, Faustino Redes sociales de aprendizaje (11 posts)
- Rodriguez, Joaquin sin tema (6 posts)
- Rodriguez, Rene Educación, Medio Ambiente y Ciudadanía (12 posts)
- Rodriguez, Fernando sin tema (8 posts)
- Sainz, Mª Mercedes Talleres de Arte y Plástica en primaria (9 posts)
- Sanchez Inmaculada sin tema (1 post)
- Santamaría, M. Inmaculada sin tema (4 posts)
- Soriano, Juan Carlos sin tema (1 post)
- Uribelarrea, Jose Julian sin tema (4 posts)
- Uriguen, Jose Ignacio BITXIKERIAK (8 posts)
- Uriguena, Naroa sin tema (9 posts)
- Urraza, Jone Miren sin tema (4 posts)
- Velilla, Mª Isabel sin tema (1 post)
- Venegas, Eliseo sin tema (9 posts)
- Yanke, Maria Mercedes sin tema (4 posts)
- Zabala, Julian Maria sin tema (6 posts)
- Zuazo, Juan sin tema (1 post)
Compartiendo el conocimiento... matemático
Otra gran forma de ofrecer nuestro conocimiento al mundo para que todos ganemos. Altamente recomendable para vuestr@s hij@s ;)
[Actualización a 10 de Nov. por Malkavian]:
Y ya que estamos con las mates, si queremos conocer curiosidades informáticas o resolver problemas o acertijos matemáticos hay una web de la que soy asiduo: Gaussianos
7.11.06
Subtarea de creación de un botón antispam con el email propio
 Esta tarea entra de lleno dentro de las competencias para tener habilidades dentro de la web 2.0. Se trata de una subtarea muy fácil de realizar. Es una acción que además de enseñarnos la fuerza de las aplicaciones del lado del servidor, es decir, que se hacen vía navegador entrando en un servidor lejano en la Red, nos va a servir como tarjeta de presentación en nuestro blog de cara a mostrar con ella nuestra dirección de email. Si la escribimos, sin más, los robots de Internet nos la pueden coger para sus bases de datos y enviarnos spam. Una imagen, hoy en día, no es vista por un robot. Por lo tanto la tarea nos sirve para implementar nuestro correo web con GMail de una forma elegante y funcional: con una imagen como las que podéis ver en la columna de este kernelblog en la parte inferior. Los pasos son, como siempre enumerados, los siguientes:
Esta tarea entra de lleno dentro de las competencias para tener habilidades dentro de la web 2.0. Se trata de una subtarea muy fácil de realizar. Es una acción que además de enseñarnos la fuerza de las aplicaciones del lado del servidor, es decir, que se hacen vía navegador entrando en un servidor lejano en la Red, nos va a servir como tarjeta de presentación en nuestro blog de cara a mostrar con ella nuestra dirección de email. Si la escribimos, sin más, los robots de Internet nos la pueden coger para sus bases de datos y enviarnos spam. Una imagen, hoy en día, no es vista por un robot. Por lo tanto la tarea nos sirve para implementar nuestro correo web con GMail de una forma elegante y funcional: con una imagen como las que podéis ver en la columna de este kernelblog en la parte inferior. Los pasos son, como siempre enumerados, los siguientes:0.- Vamos a la cocina
1.- Cogemos una tazita y nos preparamos un cafecito o te de coca (si es de Colombia mejor) para empezar la tarea
2.- Les comentamos a los familiares o amigos que tenemos en casa que no nos molesten durante 15 minutos (no creo que os lleve más tiempo)
3.- Abrimos un navegador (Firefox, Flock, Mozilla o alguno de los que no quiero acordarme ahora)
4.- Nos conectamos a la Red
5.- En una pestaña nueva (CTRL+T) ponemos arriba del navegador la URL o dirección web siguiente:
http://services.nexodyne.com/email/
6.- Veréis esto (si hacéis clic lo veréis en grande; es un ejemplo real con el icono generado ya):

7.- Ponéis vuestra dirección de correo de GMail, Bigfoot, Sympatico o la que queráis de las que aparecen. Mejor si es la de GMail, y se genera sin más el icono haciendo clic en GENERATE (os saldrá algo parecido a lo que está en la imagen de arriba).
8.- El icono se genera mientras tomamos un sorbo del cafecito que quema, y situamos el ratón sobre el icono generado una vez hemos posado la taza del sabroso cafecito.
9.- Botón derecho del ratón y guardamos la imagen con SAVE IMAGE AS o GUARDAR LA IMAGEN COMO...
10.- Una vez ya tenéis el icono en vuestro disco duro, seguro que lo sabéis poner en Blogger con los siguientes pasos y dejándolo en Blogger mismo
11.- En el backend o panel de edición de Blogger entramos en el blog de cada uno y creamos un post que siempre va a estar en estado de borrador.
12.- Ponemos de título al post nuevo algo como: Icono de email antispam (para recordarlo siempre)
13.- En el cuerpo del post simplemente subimos el icono desde nuestro disco duro y después de hacer clic en FINALIZAR, vemos que la imagen se ha subido al servidor de Blogspot-Blogger.
14.- Vamos a la pestaña del editor que pone EDITAR HTML y vemos el código de la imagen. Al empezar la etiqueta <img vemos que dentro aparece la ruta de la imagen dentro de src y el entrecomillado. Empieza por http y es muy larga, terminado en .png. Esa es la ruta de la foto que copiamos con nuestro ratón (botón derecho y copiar la ruta del enlace o copy link location que le aparecerá a otros en inglés).
15. Vamos a la PLANTILLA del blog y la copiamos entera para guardar en el bloc de notas por si la perdemos sin darnos cuenta, ya que ahora vamos a cambiarla añadiendo código. La guardáis con el nombre plantilla_fecha.txt.
16.- Seguimos en la pestaña PLANTILLA o template del backend del blog y buscamos abajo del todo el sitio para poner el código justo debajo de la imagen de Blogger. Os dejo aquí el código [sólo tenéis que copiarlo y cambiar la ruta del mailto (email) y de la imagen, por supuesto). Este es el código (lo copiáis con el ratón y cambiáis los datos]:
<p id="powered-by"><a href="mailto:ejemplo@gmail.com"><img src="http://photos1.blogger.com/blogger/3804/3/maiz.png" title="buzón de correo de la profesora Maiz" border="0" /></a></p>
17.- Guardáis la plantilla con el cambio y la volvéis a publicar.
18.- Han acabado los 15 minutos y el cafecito está perfecto para tomar, no tan caliente como al principio. Nos sentimos plenos de alegría por lo fácil que hemos implementado nuestra tarjeta de presentación en formato de buzón de correo con extensión PNG (recordad que el formato gráfico PNG es libre y por lo tanto gratuito como la cerveza GNU/Linux).
19.- Volvemos donde la familia y nos volcamos en agradecimiento con ellos por el tiempo que les hemos robado.
[actualización a 9 de nov. de 2006, por Gorka]: estas imágenes o botones, para que sean totalmente efectivas ante los robots que recogen emails por la Red, deben no llevar el enlace al correo electrónico. Por lo tanto, les podéis quitar el enlace al email, simplemente suprimiendo la parte de código siguiente:
<a href="mailto:ejemplo@gmail.com">
además de quitar también la etiqueta final de cierre de enlace: </a>
6.11.06
Subtarea de crear pestañas con la rueda del ratón en Firefox
- Cuando entráis en una web y queráis hacer clic en un link, hacéis ese clic apretando la rueda del ratón.
- Cuando queráis entrar en una web nueva, apretáis las teclas: CTRL + T (en Windows y Linux; los de Mac apretan MANZANA + T) para abir una pestaña en vez de una ventana.
Como esta es una subtarea privada que cada cual tiene que hacer, no la vamos a comprobar ya que es individual y cerrada. Utilizar esta funcionalidad de pestañas para estar en 15-30 sitios web a la vez; los buenos bloggers aprecian esto de las pestañas y comentan que no pueden vivir sin ella (yo por lo menos así lo pienso). Para practicarla continuamente, pensad que por cada ventana nueva que os escapa abrir os pegan 20 latigazos. Con penitencia algunos han aprendido, como un servidor (os pido disculpas por la rudeza).
Nota: hay personas que tienen ratones a los cuales la rueda se le ha dado una funcionalidad distinta de la que tiene por defecto (scrolling o abrir pestañas). Estas personas no pueden hacer este ejercicio a menos que liberen el ratón del código casi-maligno que le han metido empresas de software privativo (que me perdonen los empresarios de la web 1.0).
Pistas para screencasters
 El profesor Javier 'Malkavian' Ortega me pasa el extraordinario enlace a la web de mi amigo leonés Fernando Santamaría, en el que podemos hacer un gran repaso de las posibilidades del screencasting o grabación en pantalla dentro del mundo de la Educación. Txarli Muñecas y Manolo Ibañez están muy interesados en esta tecnología y no me queda más remedio que dar algunas pistas más sobre esto aunque era de tratar posteriormente. El programa que yo uso en Windows (Dios y el santo Richard Stallman me perdonen) para hacer screencasting es BB FlashBack de la compañía Blueberry Software (Gran Bretaña). Por supuesto que no he pagado nada por este excelente programa ya que me lo regalaron. Este programa os permite exportar el screencast grabado en vuestro ordenador a los formatos MPEG-4 con códecs XviD o DivX y a Flash. Ya os pondré algún screencast en este curso, por supuesto.
El profesor Javier 'Malkavian' Ortega me pasa el extraordinario enlace a la web de mi amigo leonés Fernando Santamaría, en el que podemos hacer un gran repaso de las posibilidades del screencasting o grabación en pantalla dentro del mundo de la Educación. Txarli Muñecas y Manolo Ibañez están muy interesados en esta tecnología y no me queda más remedio que dar algunas pistas más sobre esto aunque era de tratar posteriormente. El programa que yo uso en Windows (Dios y el santo Richard Stallman me perdonen) para hacer screencasting es BB FlashBack de la compañía Blueberry Software (Gran Bretaña). Por supuesto que no he pagado nada por este excelente programa ya que me lo regalaron. Este programa os permite exportar el screencast grabado en vuestro ordenador a los formatos MPEG-4 con códecs XviD o DivX y a Flash. Ya os pondré algún screencast en este curso, por supuesto.
5.11.06
Tranquilos con lo del link spamming
4.11.06
Para profesores que usen Autocad
 Enlace: http://www.tech-edv.co.at
Enlace: http://www.tech-edv.co.at
3.11.06
gvSIG, para profesores que necesiten GIS libre
 Enlace: http://www.gvsig.gva.es
Enlace: http://www.gvsig.gva.es
2.11.06
Citizendium y Wikipedia 2.0
[Acutalizado a las 12.30 horas del mismo día de la creación del post, por Gorka]: si os fijáis, el profesor Castaño, en ese artículo está tomando el rol de nuevo profesor:
- hace de guía dando enlaces relevantes a la información del tema referido
- Escribe con brevedad, porque el conocimiento también lo tomamos como píldoras pequeñas.
- Invita a inter-actuar, es decir, a hacer comentarios y trackbacks con su herramienta, en este caso el blog.
1.11.06
Leyendo al prójimo
Si queréis empezar por algún link, es de menester poner aquellos blogs que a día de hoy tienen más posts (sin ánimo de competencia, por supuesto):
- Kernelblog: 62 posts
- Txarli Muñecas: 24 posts
- José Luis Herrero: 20 posts
- Begoña Ituarte: 17 posts
- Manolo Ibáñez. 14 posts
- Isabel Hermoso: 13 posts
- José M. Cuesta: 13 posts
Subtarea de traducción de la atribución en los posts

La atribución es algo así como los créditos o autoría del post. Todo artículo suele llevar el nombre del autor, el día de la creación del post, la hora, el permaenlace (enlace permanente), la posibilidad de "enviar a un amigo" (es el enlace de la imagen con el sobre postal; lo podéis activar en "opciones") y los backlinks o trackbacks (links to this post). Además, si el sistema Blogger nos reconoce el cookie de administrador del blog, también nos aparecerá el famoso lápiz para desde él mismo ir al backend o editor del interfaz de administración. Todo eso lo encontráis en vuestro frontend. Aquí tenemos en la imagen que os he puesto arriba toda esa información. En la plantilla Son of Moto que estamos utilizando, todos esos metadatos aparecen en la parte inferior del post o artículo. Ahora, lo que tenemos que hacer es traducirlos o localizarlos como nosotros decimos en la Red, es decir, los ponemos en castellano, euskera (o dialectos de él: navarro, vizcaíno...), català (o dialectos de él: valencià, balear...) o galego. El proceso es el siguiente (recordad que falta el punto 0 o inicial, que no es más que el de encender el ordenador y conectarse a la Red):
- Entramos en Blogger.com y con nuestro nombre de usuario y contraseña vamos al panel de edición del blog haciendo clic en el enlace del propio blog que aparece en el escritorio.
- Descargamos el código que os dejo en el servidor y que se llama atribucion_kodea.txt que se descarga del link que aparece en el propio nombre del fichero aquí mismo. Sólo hay que cortar o copiar. Nunca lo llevéis a un documento de texto de Word. Siempre lo debemos guardar con el bloc de notas en formato TXT, igual que os lo dejo para descarga.
- Buscamos en la plantilla (antes hemos hecho una copia de seguridad de ella en el bloc de notas) la etiqueta que diga <!-- Begin .post -->, (inicio del post) poniendo el cursor en la mitad de ella más o menos.
- Un poco más abajo de esa etiqueta de inicio del post, vemos la etiqueta de cierre (la cual en este caso, como en el anterior, lleva esos signos para que no se pueda leer como código cuando es invocada por un navegador): <!-- End .post -->
- Elegimos todo el código que está entre esas dos etiquetas (incluyendo ambas) y lo sustituimos por el que os he dejado en el fichero atribucion_kodea.txt.
- Guardamos y publicamos todo el blog
- En otra pestaña del navegador actualizamos la página web para ver el cambio de idioma en los datos de atribución del post. Como podéis ver yo ya he cambiado los de este kernelblog.
Los posts también se actualizan
31.10.06
Subtarea de poner el buscador en el lateral del blog

Los expertos en usabilidad aconsejan que el buscador en las páginas web esté siempre en la zona de arriba. Algunos han pensado que es mejor que esté ubicado en la parte superior izquierda; otros, por el contrario, que en la superior derecha. En mis análisis de usabilidad que realicé hace tiempo para medios de comunicación online, aprecié con claridad que la parte superior derecha es la zona mejor para poner el buscador porque es la zona más caliente del frontend; es la zona a la que enseguida echamos el ojo y que está más cercana al ratón en el caso de los diestros, por supuesto (si alguien es siniestro, pues todo al revés, como es lógico). Así pues, con esta breve introducción pasamos a poner el buscador en el lugar que cada blogger estime más oportuno. Os vuelvo a recordar que sois los dueños de vuestros canales de información o edublogs, por lo que cada cual lo pone en el lugar que estime oportuno. Yo sólo doy consejos, sin intentar influir en vuestras decisiones finales (si fuese el dueño de Blogger-Google, sería otra cosa). En esta subtarea de Blogger, por lo tanto, ponemos el código del buscador antes de haber realizado una copia de la plantilla en el bloc de notas (por lo que pudiera pasar). El código os lo dejo en el servidor bajo un fichero de nombre buscador_kodea.txt, en formato TXT para su descarga. Tened en cuenta que el fichero se abre con el bloc de notas y luego se lleva a la plantilla. Una vez allí los pasos son los de siempre:
1.- Nos situamos en la parte de abajo de la plantilla y buscamos el punto idóneo para insertar el trozo de código del buscador. Recordamos que el sidebar es el inicio de la columna del interfaz del blog.Así de sencillo es. No os olvidéis que a veces estamos viendo las páginas web desde la memoría caché, por lo que tenemos que utilizar más a menudo el botón de actualización del contenido web.
2.- Copiar el código del fichero en TXT que ya hemos descargado
3.- Pegar el código entero en la plantilla y justo después de un final de etiqueta del tipo: </MainOrArchivePage>. Fijaros que el inicio y final del código va con las etiquetas de apertura y cierre de ese tipo.
4.- Hacemos clic en publicar el blog entero de nuevo.
5.- Desde otra pestaña o ventana (ójala no sea ventana), actualizamos el navegador para ver los cambios en la plantilla.
[actualizado a 1 de nov. de 2006 por McPálás]: se ma había olvidado deciros que si queréis que el buscador aparezca en todas las páginas únicas del blog, es decir, en todos los permaenlaces, sólo tenéis que quitar la etiqueta de inicio y final de MainOrArchivePage (la de inicio y la de cierre; recordad que son dos; nunca dejéis una etiqueta abierta sin cerrar; siempre se quitan las dos; cuidado con ello).